


Desbloquee el poder de la creación de contenido impulsada por IA para su sitio web Webflow con Latenode. Integre sin problemas la IA de lenguaje avanzado de Claude 3 para generar publicaciones de blog atractivas, descripciones de productos y más, todo adaptado a la voz de su marca y optimizado para SEO. Latenode automatiza el proceso y envía contenido directamente a su sitio Webflow para que pueda concentrarse en lo que más importa: hacer crecer su negocio. Dígale adiós al bloqueo del escritor y dé la bienvenida a la creación de contenido sin esfuerzo con Latenode, Claude 3 y Webflow.




¡Hola! ¿Buscas herramientas de optimización SEO para tus sitios Webflow? Tenemos una gran solución: un proceso de generación automática de artículos optimizados para SEO que te permitirá crear rápidamente varias páginas para palabras clave específicas. Si estás listo para profundizar en los detalles, copia nuestra plantilla y sigue las instrucciones para generar páginas basadas en datos de Airtable.
En el centro de nuestra solución se encuentra el escenario Latenode, un generador de procesos visual que combina varias aplicaciones y servicios. Con su ayuda, pudimos automatizar por completo la creación de descripciones de integración para el catálogo de aplicaciones en nuestro sitio web.
Si desea implementar un proceso similar de creación de contenido automatizado para su negocio, ¡profundicemos en los detalles técnicos!
En el comienzo de este proceso se encuentra Airtable, un sistema de gestión de bases de datos basado en la nube que permite estructurar y organizar la información. En nuestro contexto, Airtable sirve como repositorio para una lista de aplicaciones que requieren descripciones de integración.
.png)
Vale la pena señalar que Airtable puede admitir prácticamente cualquier tipo de datos, ya sea una lista de hoteles, automóviles, destinos turísticos o cualquier otra entidad que requiera contenido descriptivo.
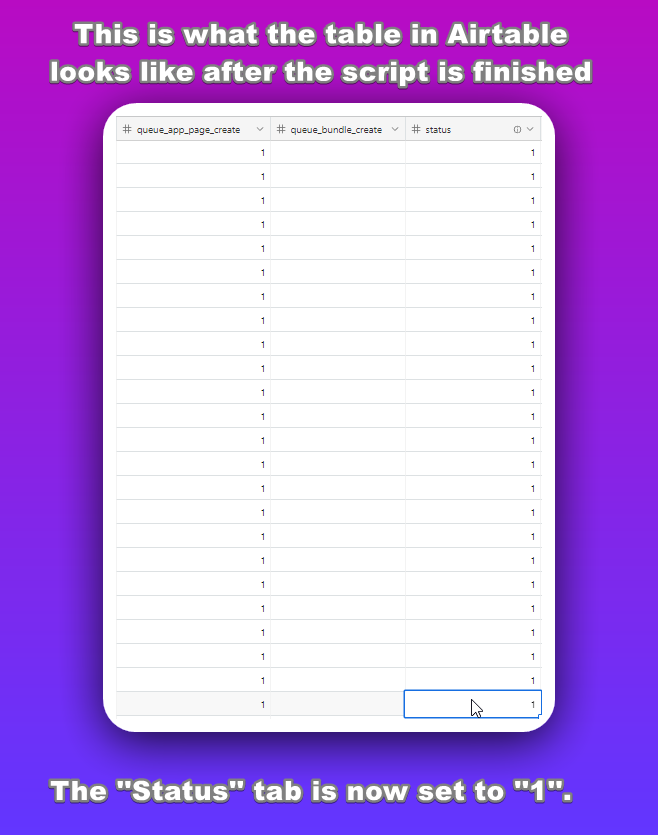
En Airtable, se establece una tabla dedicada, en la que cada fila corresponde a una aplicación distinta. La columna fundamental se designa como "queue_app_page_create". Inicialmente, esta columna permanece vacía para todas las filas, pero tan pronto como se ingresa el valor "1", la fila pasa automáticamente a la vista "Queue". Esto significa que la aplicación está preparada para el procesamiento y la generación de texto.
En consecuencia, Airtable funciona como una cola, garantizando el manejo sistemático de las solicitudes y facilitando el seguimiento del estado de cada una.

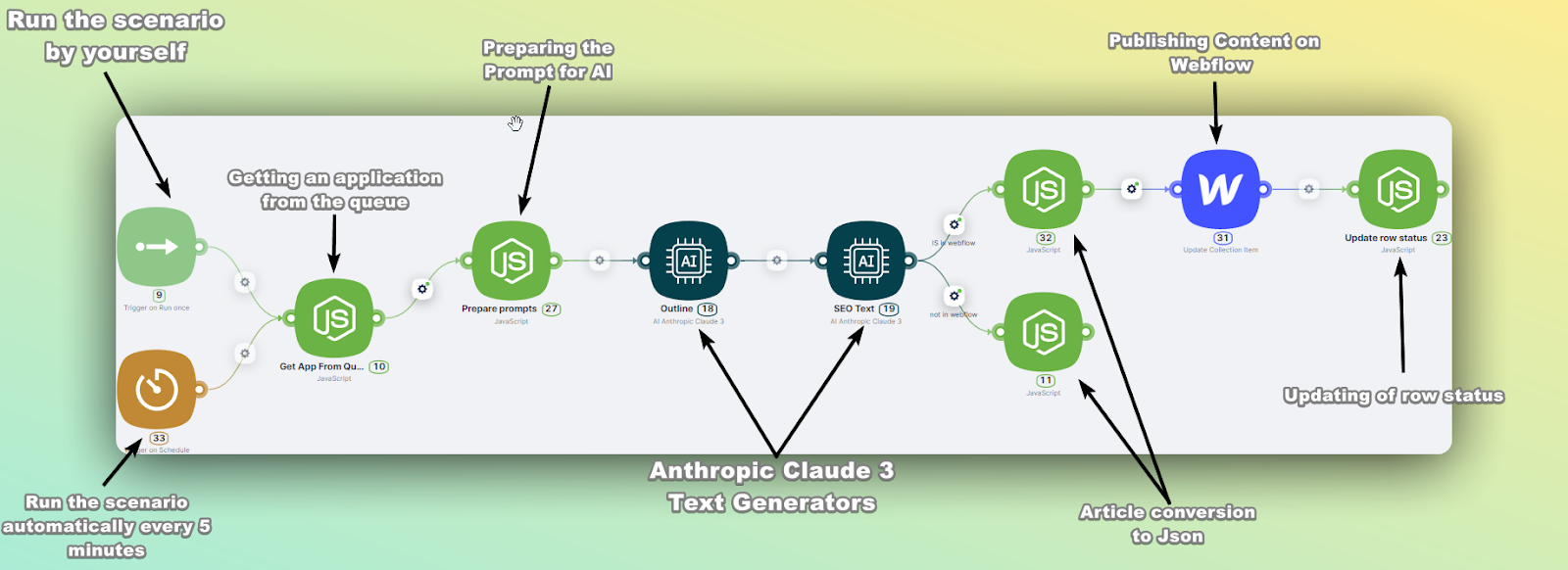
El meollo de todo el proceso se resume en un escenario creado en la plataforma Latenode. Latenode se erige como una formidable plataforma de automatización de código bajo, que permite a los usuarios crear flujos de trabajo complejos a través de la programación visual que emplea "nodos".
Cada nodo representa una acción distinta o una integración con otras aplicaciones. En nuestro caso, aprovechamos las capacidades de Claude 3, una creación de inteligencia artificial de Anthropic, encargada de la generación de contenido textual.
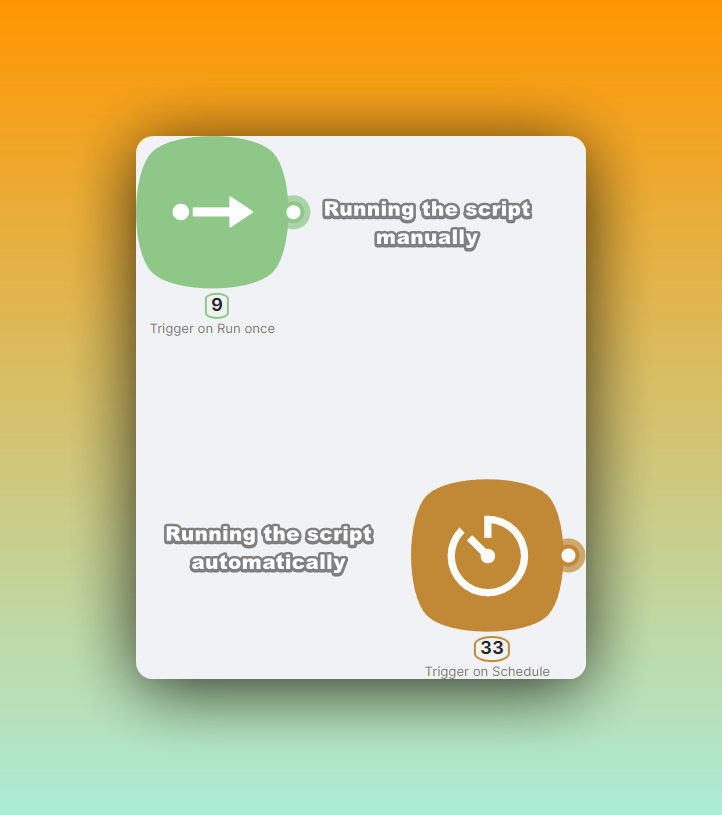
El escenario puede iniciarse manualmente o programarse para ejecutarse automáticamente a intervalos predefinidos.

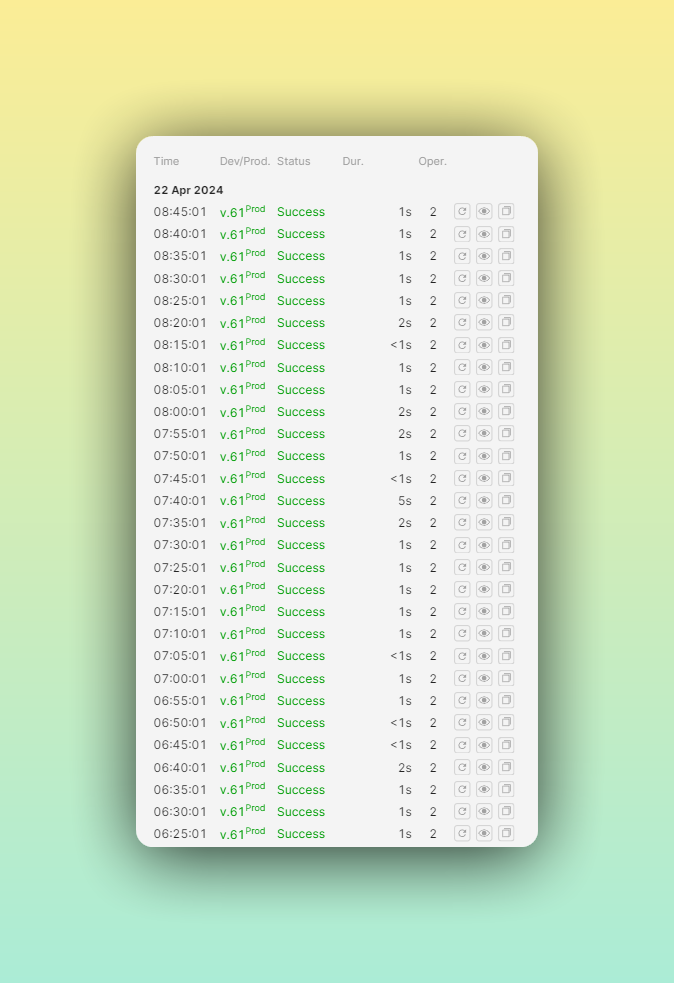
En nuestro ejemplo, está configurado para ejecutarse de forma autónoma cada 5 minutos, lo que garantiza el procesamiento continuo de la cola.

Este nodo de código JavaScript organiza una solicitud a Airtable, con el objetivo de extraer la siguiente aplicación de la vista "Cola" que establecimos anteriormente. El fragmento de código que debe insertar es el siguiente:
Es imperativo sustituir los siguientes marcadores de posición con sus valores correspondientes:
Al ejecutar este nodo, obtendrá los detalles de la próxima aplicación en la cola, lista para su procesamiento. En nuestro escenario ilustrativo, obtuvimos la descripción de la aplicación DeepL.

Este nodo elabora meticulosamente el mensaje destinado al modelo de IA. El mensaje incluye instrucciones para generar un esquema para un artículo centrado en la aplicación seleccionada y su integración con Latenode.
Gracias al esfuerzo conjunto de estos dos nodos, el escenario recupera la siguiente aplicación de la cola y formatea meticulosamente el mensaje para el modelo de IA, lo que allana el camino para la generación de un artículo completo. Los nodos subsiguientes aprovecharán este esquema para crear el texto completo del artículo.
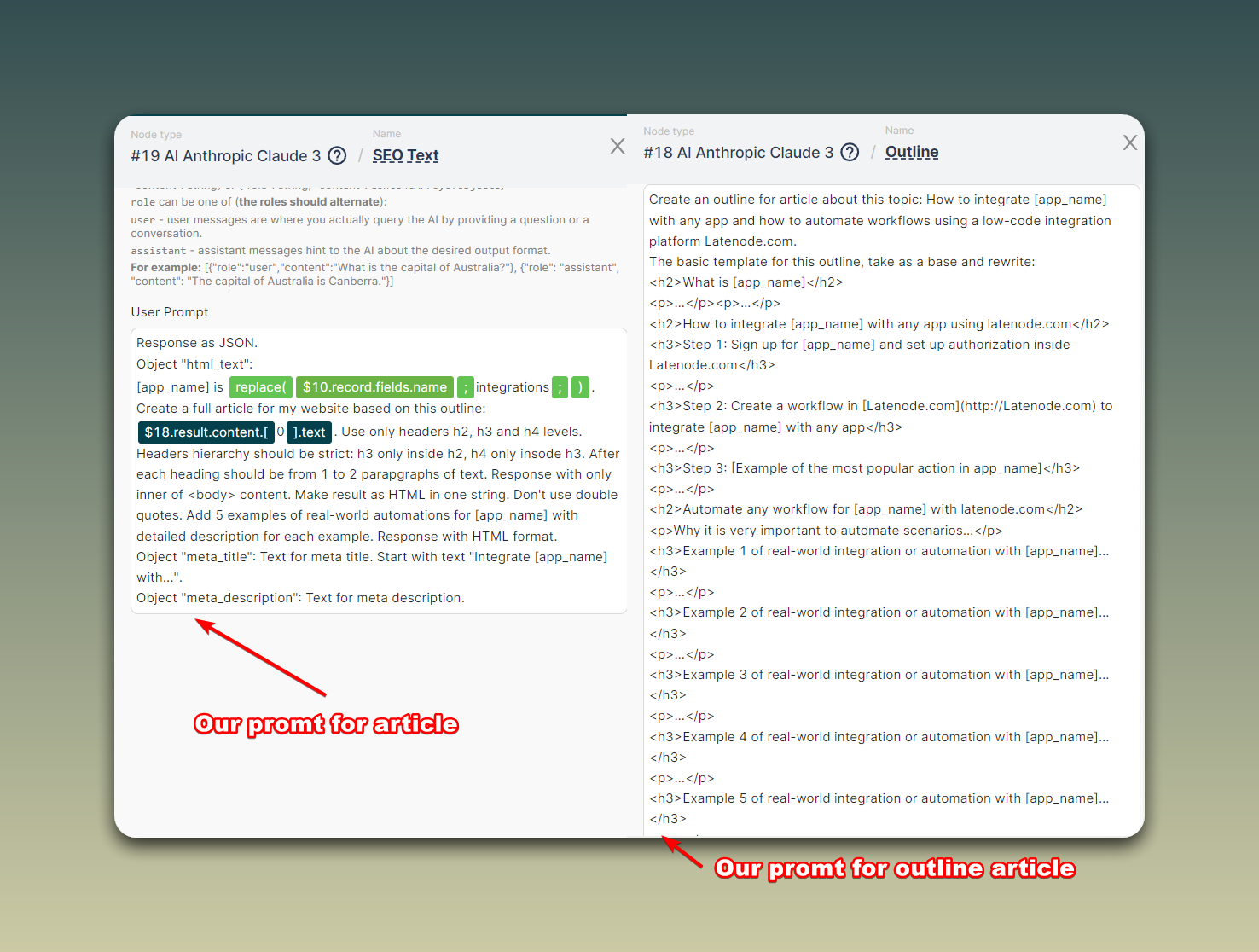
Una vez obtenidos los detalles de la aplicación de la cola de Airtable, el siguiente paso fundamental consiste en generar contenido para la página que explique las facetas de integración de esa aplicación. Para esta tarea, el escenario cuenta con la destreza de Claude 3, un sistema de inteligencia artificial de Anthropic.

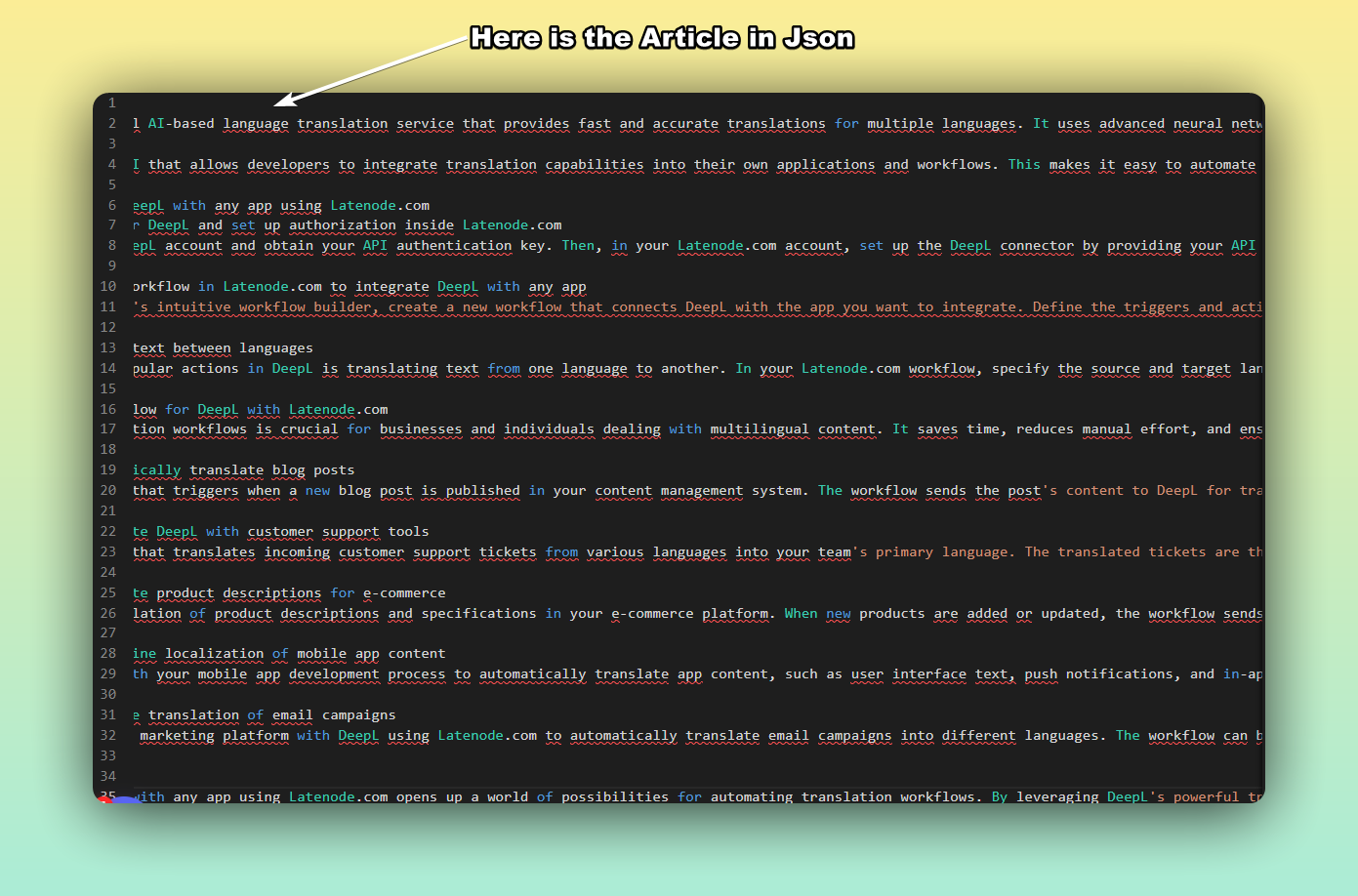
El primer paso consiste en enviar una solicitud a Claude 3 para que elabore un esquema (estructura) para el próximo artículo. La solicitud se formula de la siguiente manera:
Redacte un esquema para un artículo que explore el tema: Cómo integrar [App_name] con cualquier aplicación y cómo optimizar los flujos de trabajo utilizando la plataforma de integración de bajo código Latenode.com.
En esta solicitud, [App_name] se reemplaza dinámicamente con el nombre de la aplicación extraído de Airtable. A continuación, se describe la estructura fundamental a la que debe adherirse el artículo:
Al enviar esta solicitud, Claude 3 organiza un esquema que sirve como base para la posterior generación del texto completo del artículo.
Una vez generado y analizado el artículo, es hora de presentarlo en nuestro sitio web. Aquí es donde los nodos restantes de nuestro escenario cobran protagonismo. Tenemos nodos de "Actualizar elemento de colección" que están diseñados específicamente para una integración perfecta con Webflow, un destacado creador de sitios web sin código.
Nuestro sitio web incluye una sección dedicada a aplicaciones, alojada dentro de una colección acertadamente llamada "Aplicaciones".
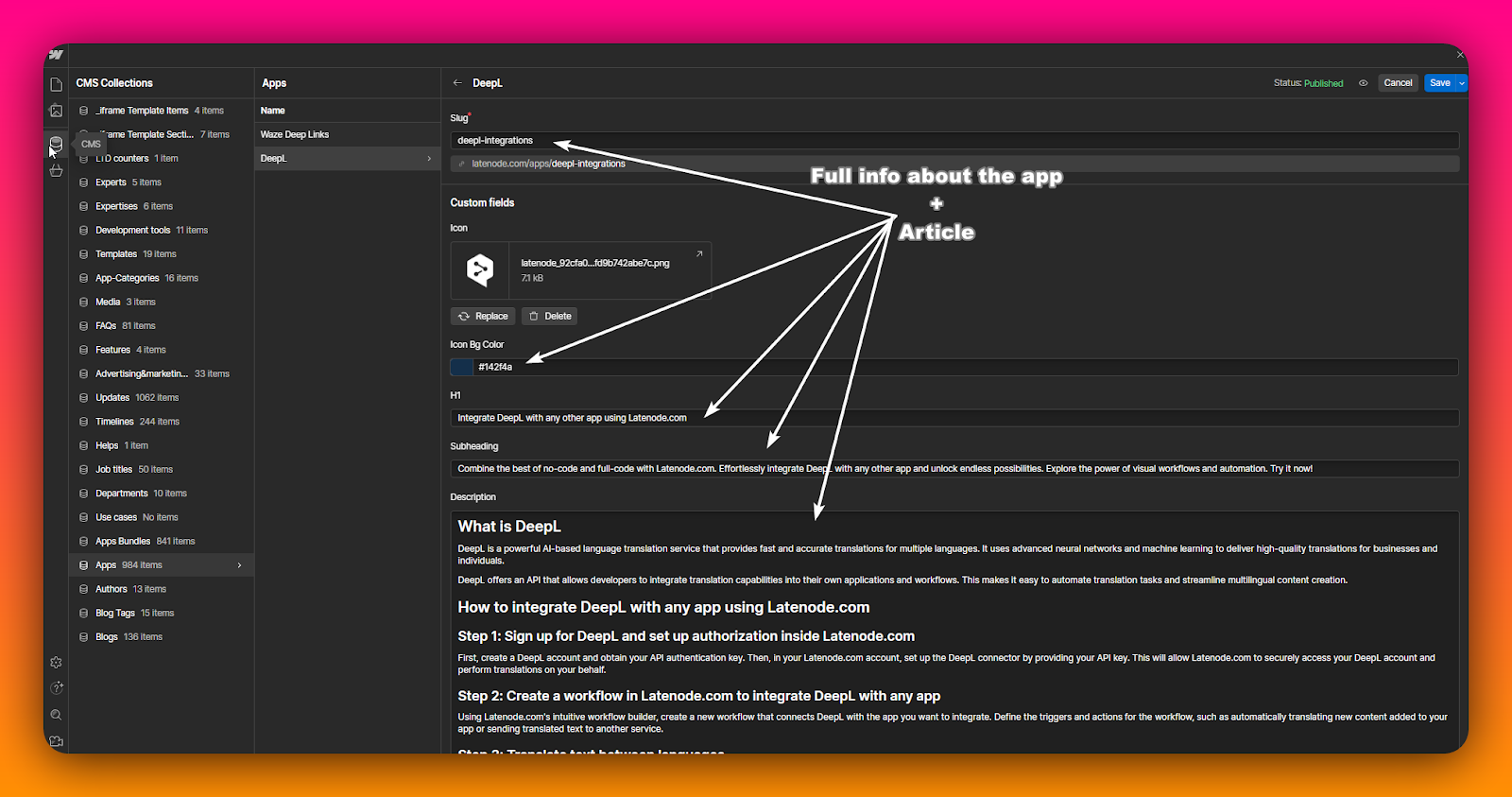
Para publicar el artículo generado, es imprescindible localizar el elemento correspondiente dentro de la colección "Aplicaciones". En nuestro ejemplo ilustrativo, supongamos que estamos tratando con el elemento de la aplicación DeepL.

Al abrir el elemento DeepL en Webflow, se nos presentan una multitud de campos donde se pueden ingresar diversos aspectos de la información sobre la aplicación. Estos campos abarcan el título del artículo, el texto principal, el metatítulo, la metadescripción, el ID del elemento de la colección y más.
El nodo "Actualizar elemento de la colección" de Latenode otorga la capacidad de rellenar automáticamente estos campos con los datos extrapolados de nuestro artículo generado. El único requisito previo es proporcionar al nodo el ID del elemento de la colección, que es inherentemente único para cada aplicación. Este ID se puede ubicar cómodamente dentro de la configuración de la colección de Webflow.
Una vez que el nodo se configura y ejecuta meticulosamente, actualiza sin problemas los campos correspondientes en Webflow, infundiéndoles el título del artículo generado, el texto, las metaetiquetas y otra información pertinente.
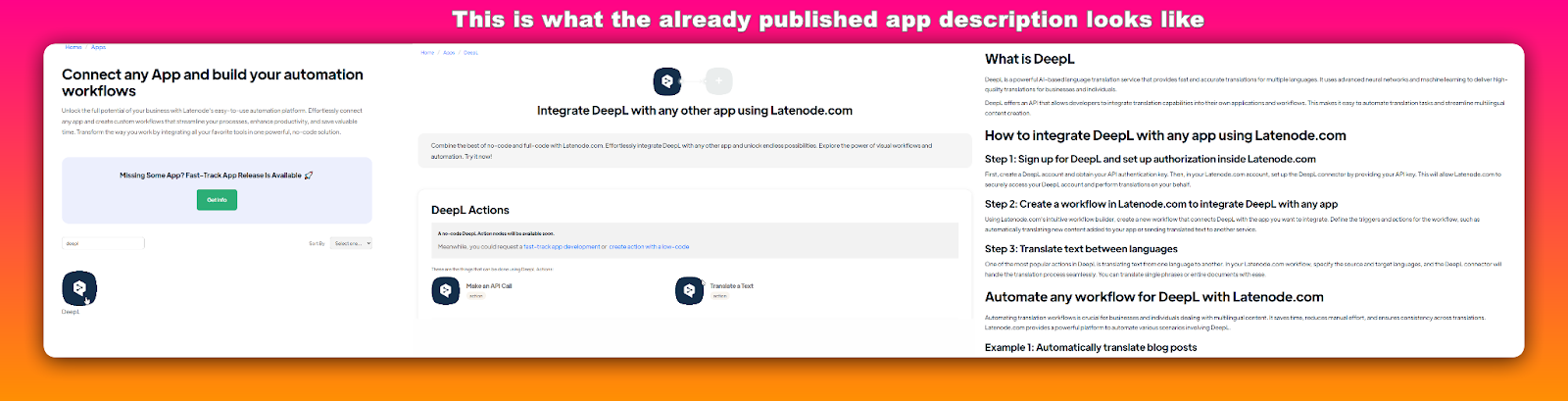
Posteriormente, basta con hacer clic en el botón "Publicar" en Webflow y ¡listo! La página recién creada, repleta de información sobre las capacidades de integración y los casos de uso de DeepL, se publica en nuestro sitio web.

Antes de que podamos deleitarnos con la culminación exitosa de nuestro flujo de trabajo de generación de contenido, queda un paso final por abordar. Es imperativo actualizar la cola en Airtable, eliminando de ella la aplicación procesada.
Aquí es donde nuestro nodo JavaScript final asume su función. Está diseñado meticulosamente para actualizar el posprocesamiento del registro de Airtable, lo que garantiza que la fila desaparezca de la cola. En armonía con la lógica de actualización de la cola, existe una columna de "estado" dentro de la tabla. El script está diseñado para establecer automáticamente el estado en "1" para el elemento procesado, lo que significa que el escenario se completó.

En esencia, hemos diseñado un flujo de trabajo de generación de contenido eficiente, creando de forma autónoma descripciones de integración para nuestro catálogo de aplicaciones. Al aprovechar la destreza combinada de Latenode, Airtable, Claude 3 AI y Webflow, hemos logrado una automatización total, que abarca desde la estructuración de los artículos hasta su publicación en nuestro sitio web.
Esperamos que este artículo le haya inspirado para crear sus propias soluciones automatizadas, aprovechando las potentes herramientas que tiene a su disposición hoy en día. Con Latenode, puede liberarse de las tareas rutinarias, recuperar tiempo y canalizar sus energías hacia las facetas de su negocio que realmente importan.
¡Hasta la próxima, feliz automatización!
Sí, Latenode está diseñado para usuarios de todos los niveles. Ofrece funciones avanzadas para aquellos que dominan JavaScript y herramientas visuales intuitivas y asistencia de IA para principiantes. Ya sea que sea un desarrollador experimentado o un novato, Latenode ofrece una experiencia fácil de usar adaptada a su nivel de habilidad.
Sí, Latenode admite la integración con una amplia gama de servicios y API de terceros. Puede conectar Latenode a varias plataformas en línea, bases de datos y sistemas de software para automatizar transferencias de datos, activar acciones y agilizar flujos de trabajo. Latenode también proporciona herramientas y recursos para facilitar el proceso de integración.
Sí, Latenode ofrece una versión gratuita que te permite explorar sus capacidades. Esta versión incluye un subconjunto de las funciones de Latenode, lo que te permite comenzar con la automatización y experimentar sus beneficios. Luego, puedes decidir si deseas actualizar a un plan pago para obtener funciones y recursos adicionales.
Latenode es una herramienta de automatización intuitiva y visual diseñada para permitir a los clientes optimizar sus flujos de trabajo mediante la automatización. Permite a los clientes crear estrategias automatizadas mediante la conexión de diversos servicios y dispositivos de Internet, lo que les permite automatizar tareas y mejorar la productividad de manera eficaz.
Al integrar todas sus herramientas de marketing en un solo lugar mediante la integración de datos, Latenode le ayuda a obtener una visión integral de sus operaciones. Esto le permite identificar oportunidades potenciales con mayor facilidad y tomar decisiones informadas basadas en datos precisos.