


Libérez la puissance de la création de contenu pilotée par l'IA pour votre site Web Webflow avec Latenode. Intégrez de manière transparente l'IA linguistique avancée de Claude 3 pour générer des articles de blog attrayants, des descriptions de produits et plus encore, le tout adapté à la voix de votre marque et optimisé pour le référencement. Latenode automatise le processus, en diffusant le contenu directement sur votre site Webflow, afin que vous puissiez vous concentrer sur ce qui compte le plus : développer votre entreprise. Dites adieu au blocage de l'écrivain et bonjour à la création de contenu sans effort avec Latenode, Claude 3 et Webflow.




Bonjour ! Vous recherchez des outils d'optimisation SEO pour vos sites Webflow ? Nous avons une excellente solution : un processus de génération automatique d'articles optimisés SEO qui vous permettra de créer rapidement plusieurs pages pour des mots clés spécifiques. Si vous êtes prêt à plonger dans les détails, copiez notre modèle et suivez les instructions pour générer des pages basées sur les données d'Airtable.
Au cœur de notre solution se trouve le scénario Latenode, un générateur de processus visuel qui combine diverses applications et services. Grâce à lui, nous avons pu automatiser entièrement la création de descriptions d'intégration pour le catalogue d'applications sur notre site Web.
Si vous souhaitez mettre en œuvre un processus similaire de création de contenu automatisé pour votre entreprise, plongeons dans les détails techniques !
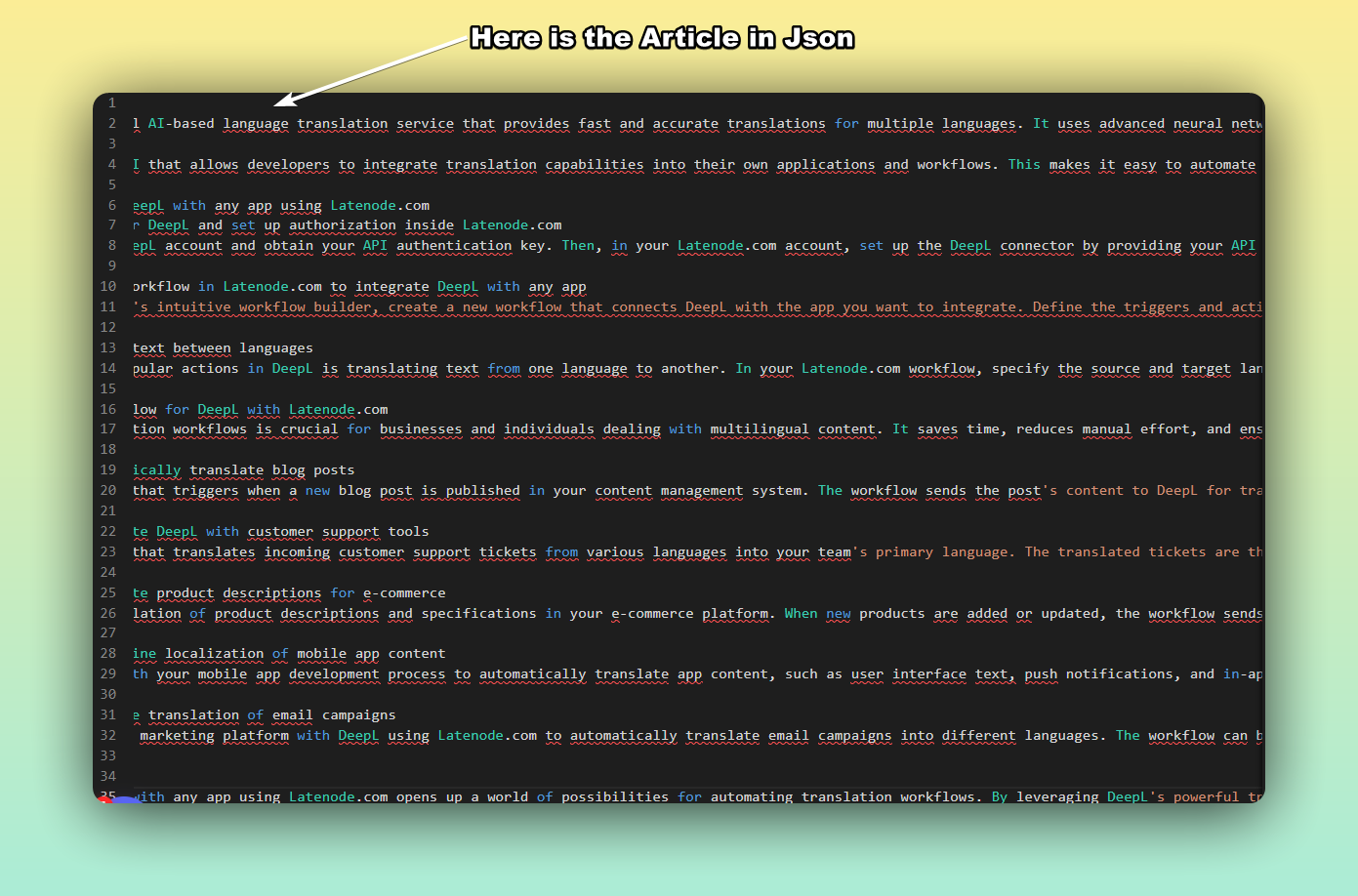
Au début de ce processus se trouve Airtable, un système de gestion de base de données basé sur le cloud qui vous permet de structurer et d'organiser les informations. Dans notre contexte, Airtable sert de référentiel pour une liste d'applications nécessitant des descriptions d'intégration.
.png)
Il convient de noter qu'Airtable peut gérer pratiquement n'importe quel type de données, qu'il s'agisse d'une liste d'hôtels, d'automobiles, de destinations touristiques ou de toute autre entité nécessitant un contenu descriptif.
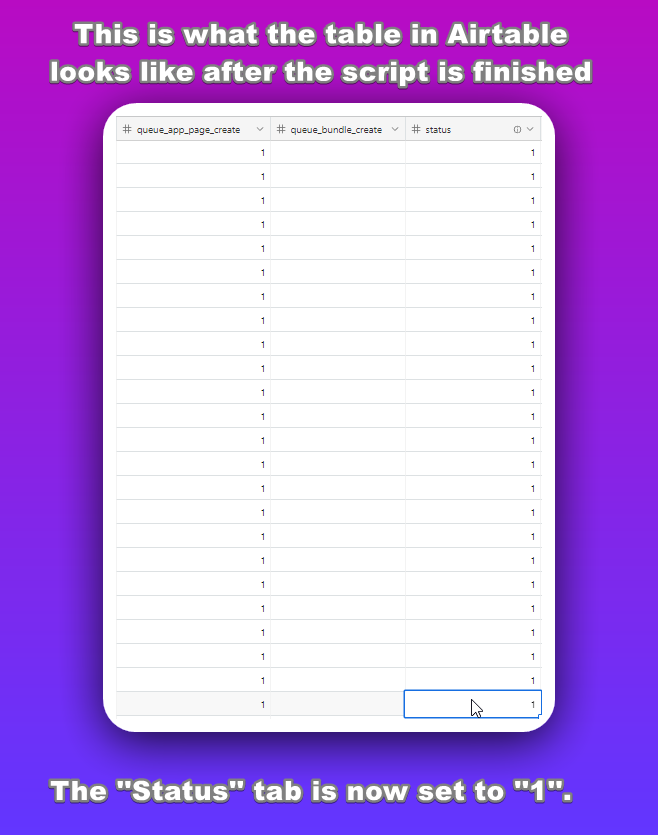
Dans Airtable, une table dédiée est établie, dans laquelle chaque ligne correspond à une application distincte. La colonne pivot est désignée comme « queue_app_page_create ». Au départ, cette colonne reste vide pour toutes les lignes, mais dès que la valeur « 1 » est saisie, la ligne passe automatiquement à la vue « File d'attente ». Cela signifie que l'application est prête pour le traitement et la génération de texte.
Par conséquent, Airtable fonctionne comme une file d'attente, assurant le traitement systématique des demandes et facilitant le suivi du statut de chacune d'entre elles.

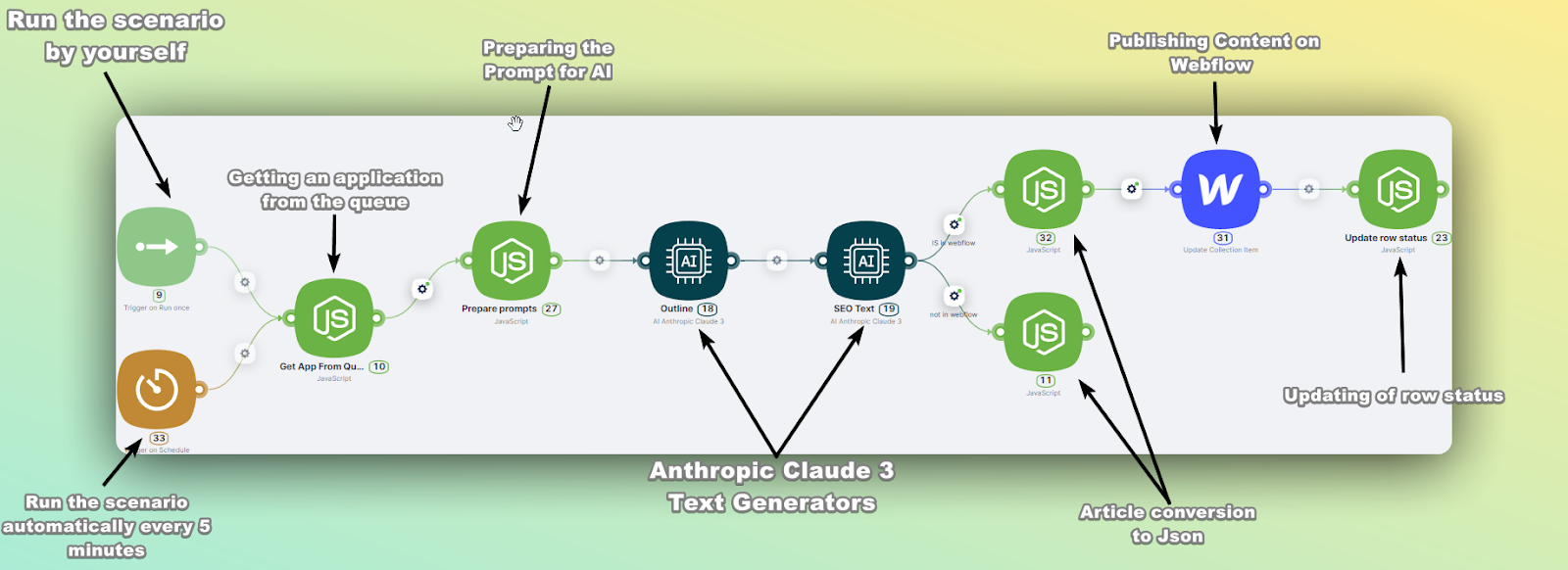
L'essentiel du processus est encapsulé dans un scénario conçu sur la plateforme Latenode. Latenode se présente comme une formidable plateforme d'automatisation low-code, permettant aux utilisateurs de créer des flux de travail complexes grâce à une programmation visuelle utilisant des « nœuds ».
Chaque nœud représente une action distincte ou une intégration avec d’autres applications. Dans notre scénario, nous exploitons les capacités de Claude 3, une IA créée par Anthropic, chargée de générer du contenu textuel.
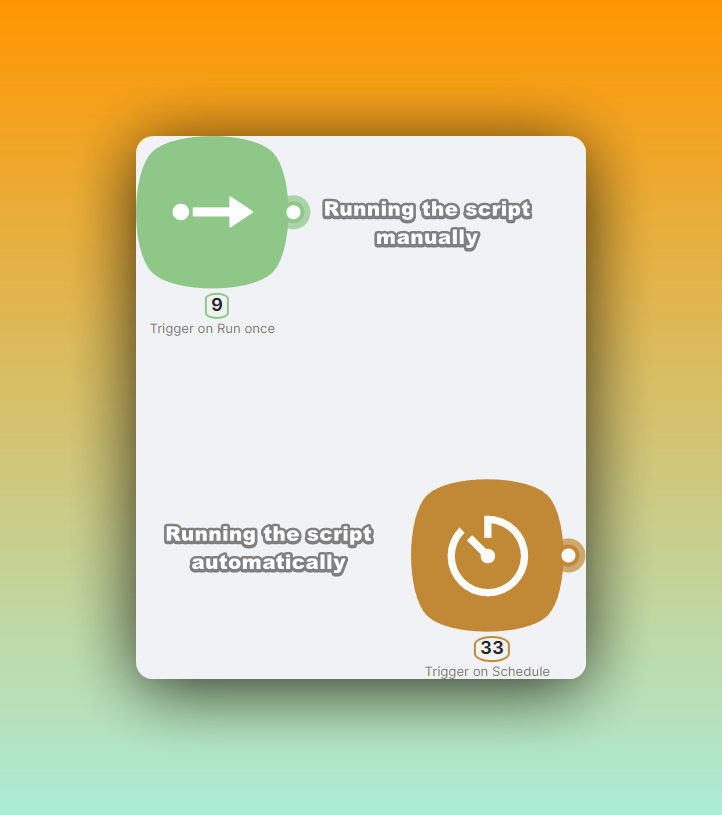
Le scénario peut être lancé manuellement ou programmé pour s'exécuter automatiquement à des intervalles prédéfinis.

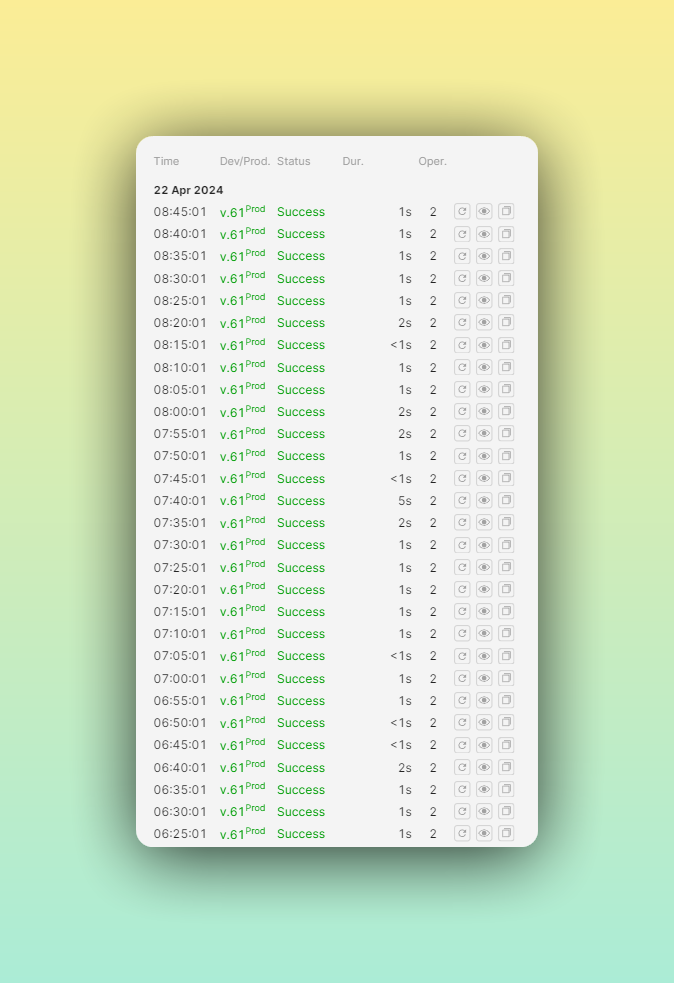
Dans notre exemple, il est configuré pour fonctionner de manière autonome toutes les 5 minutes, garantissant ainsi un traitement continu de la file d'attente.

Ce nœud de code JavaScript orchestre une requête vers Airtable, visant à extraire l'application suivante de la vue « File d'attente » que nous avons établie précédemment. L'extrait de code que vous devez insérer est le suivant :
Il est impératif de remplacer les espaces réservés suivants par vos valeurs correspondantes :
En exécutant ce nœud, vous obtiendrez les détails de l'application suivante dans la file d'attente, prête à être traitée. Dans notre scénario illustratif, nous avons obtenu la description de l'application DeepL.

Ce nœud crée méticuleusement l'invite destinée au modèle d'IA. L'invite comprend des instructions pour générer un plan pour un article axé sur l'application sélectionnée et son intégration avec Latenode.
Grâce à l'effort concerté de ces deux nœuds, le scénario récupère l'application suivante de la file d'attente et formate méticuleusement l'invite du modèle d'IA, ouvrant ainsi la voie à la génération d'un article complet. Les nœuds suivants exploiteront ensuite ce plan pour forger le texte complet de l'article.
Après avoir obtenu les détails de l'application à partir de la file d'attente d'Airtable, l'étape cruciale qui suit consiste à générer du contenu pour la page expliquant les facettes d'intégration de cette application. Pour cette entreprise, le scénario fait appel aux prouesses de Claude 3, une construction d'IA d'Anthropic.

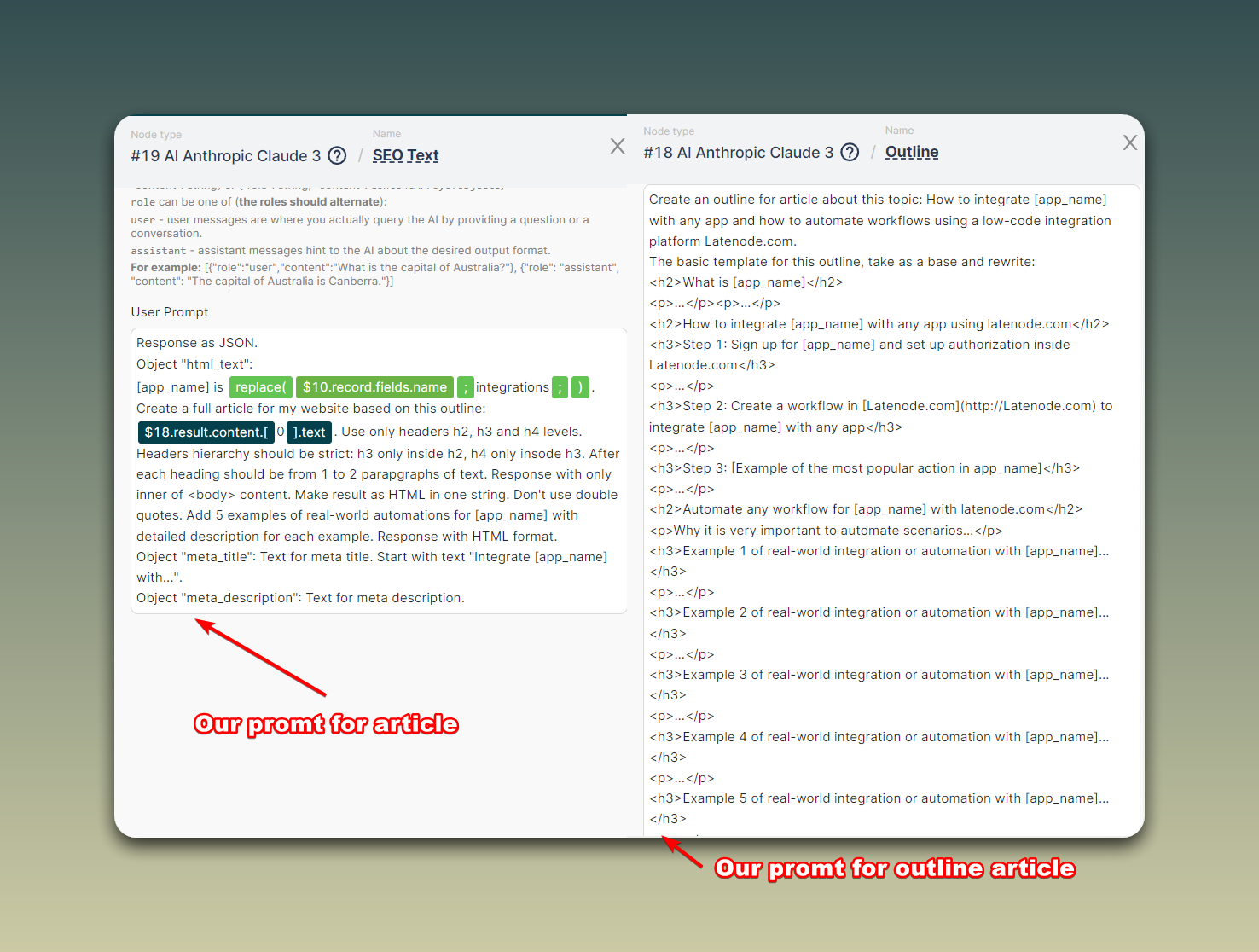
L'étape inaugurale consiste à envoyer une demande à Claude 3, sollicitant la création d'un plan (structure) pour l'article à venir. La demande s'articule comme suit :
Élaborez un plan pour un article explorant le sujet : Comment intégrer [App_name] à n'importe quelle application et comment rationaliser les flux de travail à l'aide de la plateforme d'intégration low-code Latenode.com.
Dans cette requête, [App_name] est remplacé dynamiquement par le nom de l'application extrait d'Airtable. Ceci est suivi d'une description de la structure fondamentale à laquelle l'article doit adhérer :
À l’envoi de cette demande, Claude 3 orchestre un plan qui sert de base à la génération ultérieure du texte complet de l’article.
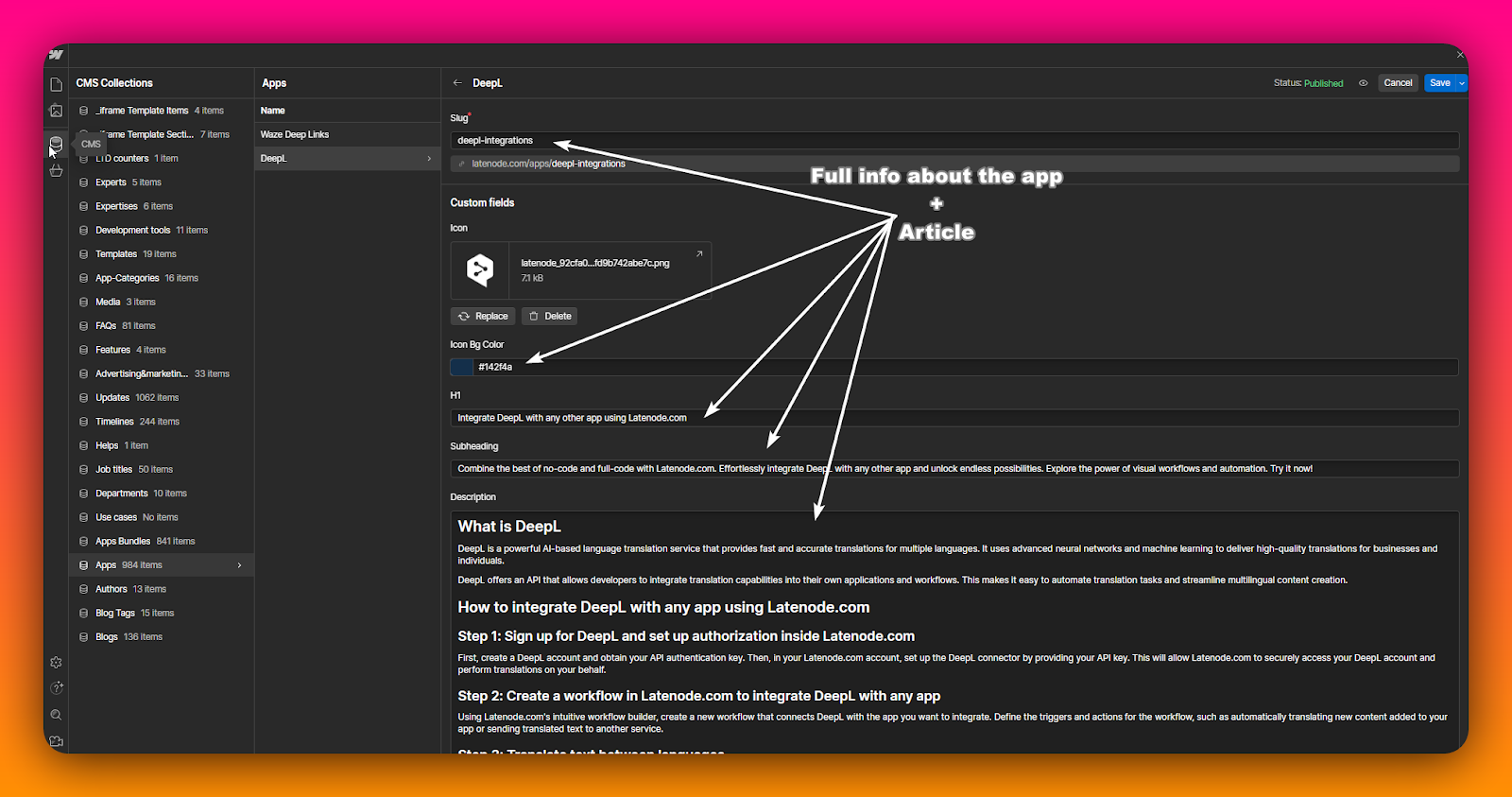
Une fois l'article généré et examiné, il est temps de le dévoiler sur notre site Web. C'est là que les nœuds restants de notre scénario occupent le devant de la scène. Nous avons des nœuds « Mettre à jour l'élément de collection » qui sont spécifiquement conçus pour une intégration transparente avec Webflow, un célèbre créateur de sites Web sans code.
Notre site Web comprend une section dédiée aux applications, hébergée dans une collection bien nommée « Applications ».
Pour publier l'article généré, il est impératif de repérer l'élément correspondant dans la collection « Apps ». Dans notre exemple illustratif, supposons que nous traitons l'élément de l'application DeepL.

Lors de l'ouverture de l'élément DeepL dans Webflow, une multitude de champs nous sont présentés dans lesquels diverses facettes d'informations sur l'application peuvent être saisies. Ces champs englobent le titre de l'article, le texte principal, le méta-titre, la méta-description, l'ID de l'élément de collection, etc.
Le nœud « Mettre à jour l'élément de collection » de Latenode permet de remplir automatiquement ces champs avec les données extrapolées à partir de notre article généré. La seule condition préalable est de fournir au nœud l'ID de l'élément de collection, qui est intrinsèquement unique pour chaque application. Cet ID peut être facilement localisé dans les paramètres de collection Webflow.
Une fois le nœud méticuleusement configuré et exécuté, il met à jour de manière transparente les champs correspondants dans Webflow, en les alimentant avec le titre de l'article généré, le texte, les balises méta et d'autres informations pertinentes.
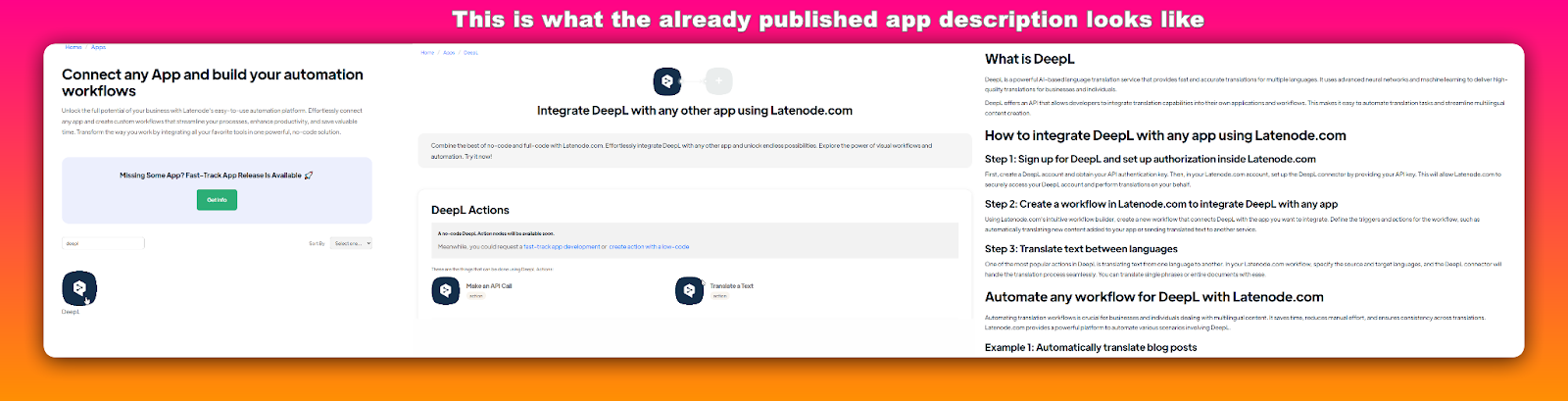
Il suffit ensuite d'un simple clic sur le bouton « Publier » dans Webflow, et voilà ! La page fraîchement créée, remplie d'informations sur les capacités d'intégration et les cas d'utilisation de DeepL, est mise en ligne sur notre site Web.

Avant de nous réjouir de l'aboutissement réussi de notre flux de travail de génération de contenu, il reste une dernière étape à franchir. Il est impératif de mettre à jour la file d'attente dans Airtable, en supprimant l'application traitée.
C'est ici que notre nœud JavaScript final assume son rôle. Il est méticuleusement conçu pour mettre à jour l'enregistrement Airtable après le traitement, garantissant que la ligne disparaisse de la file d'attente. En harmonie avec la logique de mise à jour de la file d'attente, il existe une colonne « statut » dans la table. Le script est conçu pour définir automatiquement le statut sur « 1 » pour l'élément traité, ce qui signifie que le scénario est terminé.

En substance, nous avons conçu un flux de travail efficace de génération de contenu, en élaborant de manière autonome des descriptions d'intégration pour notre catalogue d'applications. En exploitant les prouesses combinées de Latenode, Airtable, Claude 3 AI et Webflow, nous avons obtenu une automatisation complète, allant de la structuration des articles à la publication sur notre site Web.
Nous espérons que cet article vous a inspiré à créer vos propres solutions automatisées, en tirant parti des puissants outils dont vous disposez aujourd'hui. Avec Latenode, vous pouvez vous émanciper des tâches banales, récupérer du temps et canaliser vos énergies vers les facettes de votre entreprise qui comptent vraiment.
Jusqu'à la prochaine fois, bonne automatisation !
Oui, Latenode est conçu pour les utilisateurs de tous niveaux. Il offre des fonctionnalités avancées pour ceux qui maîtrisent JavaScript et des outils visuels intuitifs et une assistance IA pour les débutants. Que vous soyez un développeur expérimenté ou novice, Latenode offre une expérience conviviale adaptée à votre niveau de compétence.
Oui, Latenode prend en charge l'intégration avec une large gamme de services et d'API tiers. Vous pouvez connecter Latenode à diverses plateformes en ligne, bases de données et systèmes logiciels pour automatiser les transferts de données, déclencher des actions et rationaliser les flux de travail. Latenode fournit également des outils et des ressources pour faciliter le processus d'intégration.
Oui, Latenode propose une version gratuite qui vous permet d'explorer ses fonctionnalités. Cette version comprend un sous-ensemble des fonctionnalités de Latenode, vous permettant de commencer avec l'automatisation et de profiter de ses avantages. Vous pouvez ensuite décider de passer à un plan payant pour bénéficier de fonctionnalités et de ressources supplémentaires.
Latenode est un outil d'automatisation visible et intuitif conçu pour permettre aux clients de rationaliser leurs flux de travail grâce à l'automatisation. Il permet aux clients de créer des stratégies informatisées en connectant diverses offres et gadgets Internet, leur permettant d'automatiser les tâches et d'améliorer efficacement la productivité.
En intégrant tous vos outils marketing en un seul endroit grâce à l'intégration de données, Latenode vous aide à obtenir une vue complète de vos opérations. Cela vous permet d'identifier plus facilement les opportunités potentielles et de prendre des décisions éclairées basées sur des données précises.