Comment créer un service Web en utilisant JavaScript et l'IA avec Latenode
Créer un service Web avec Latenode en utilisant JavaScript et l'IA
Si vous recherchez un moyen simple de créer des services Web, ne cherchez pas plus loin. Dans ce guide, nous vous expliquerons le processus de création d'un service Web à l'aide de JavaScript et de l'IA avec Latenode.
Démarrer avec Latenode
Pour commencer, vous devez créer un nouveau scénario. Il servira de cadre à votre service Web. Passons directement à la configuration des composants initiaux.
Ajout d'un Webhook en tant que nœud déclencheur
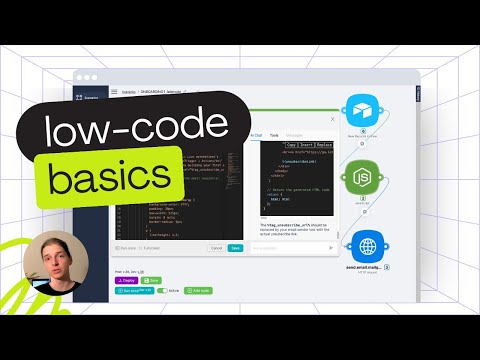
Commencez par ajouter un webhook comme nœud déclencheur. Ce nœud est essentiel car il capturera les données entrantes qui lanceront votre flux de travail. Une fois le webhook en place, nous sommes prêts à ajouter des fonctionnalités.
Intégration de JavaScript
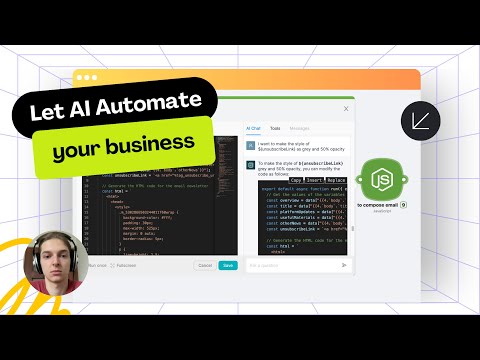
Ensuite, ajoutez un nœud JavaScript à votre scénario. Après avoir ajouté le nœud, cliquez dessus pour ouvrir la fenêtre de l'assistant IA. C'est là que la magie opère. L'assistant IA est disponible sur le côté droit de l'écran pour vous aider à générer du code et à effectuer d'autres tâches.
Utiliser l'Assistant IA
Vous vous demandez comment faire fonctionner l'IA pour vous ? Demandez-lui simplement d'ouvrir votre code pour le taux de change actuel USD/Euro. L'IA générera le code nécessaire pour vous, simplifiant ainsi l'ensemble du processus.
Pour obtenir des résultats plus précis, structurez vos invites à l'aide de phrases claires. Si le code généré n'est pas parfait du premier coup, ne vous inquiétez pas. Vous pouvez demander à l'IA de corriger ses erreurs ou de clarifier vos demandes.
Finalisation et exécution de votre code
Une fois que l'IA a terminé votre code, cliquez sur « Remplacer et enregistrer » pour mettre à jour le scénario. Enregistrez votre scénario, puis cliquez sur « Exécuter une fois » pour exécuter le déclencheur Webhook. Une fois la demande acceptée, accédez à l'onglet Historique pour inspecter les résultats.
Affichage des résultats sur une page Web
Maintenant, assurons-nous que le taux de change est affiché sur une page Web. Ajoutez une réponse de webhook et insérez les données JSON du nœud précédent. Après cela, cliquez sur Enregistrer.
Déployer votre service Web
Une fois que vous êtes satisfait de la configuration, enregistrez la nouvelle version de votre scénario et cliquez sur « Déployer » pour le mettre en production. Votre service Web est désormais opérationnel et prêt à être utilisé.
En suivant ces étapes, vous avez réussi à créer un service Web à l'aide de JavaScript et d'IA avec Latenode. Cette approche simplifiée permet non seulement de gagner du temps, mais également de réduire les complexités souvent associées au développement Web.
Avec Latenode, créer et déployer des services Web n'a jamais été aussi simple.