Capturez des sites Web sans effort avec l'automatisation des captures d'écran Web de Latenode
Introduction à l'automatisation des captures d'écran Web de Latenode
Bienvenue dans ce guide détaillé sur la manière de tirer le meilleur parti de l'automatisation des captures d'écran Web de Latenode. Cet outil puissant vous permet de capturer instantanément des captures d'écran de n'importe quelle page Web avec une simple requête HTTP. Dans cet article, nous vous expliquerons le fonctionnement de ce scénario, en présentant son potentiel pour rationaliser diverses tâches liées au Web.
Configurer votre scénario
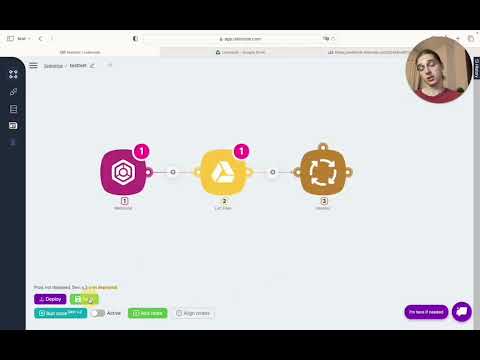
Notre scénario d'automatisation des captures d'écran Web repose sur trois nœuds clés : un déclencheur de Webhook, un navigateur sans tête pour la capture de captures d'écran et un gestionnaire de réponses. Ces composants fonctionnent ensemble de manière transparente pour fournir des résultats rapides et efficaces.
Pour commencer, récupérez d'abord l'URL du crochet Web à partir de notre nœud déclencheur et ouvrez-la dans un nouvel onglet. Cette URL de crochet Web est essentielle car elle sert de passerelle pour déclencher le scénario.
Captures d'écran avec un navigateur sans tête
Une fois l'URL du crochet Web en place, revenez au panneau de scénario et cliquez sur « Exécuter une fois » pour lancer le processus. Le navigateur headless occupe le devant de la scène à ce stade. Il navigue vers l'URL spécifiée, dans ce cas, Latenode.com, et permet à la page de se charger complètement avant de prendre une capture d'écran.
La puissance du navigateur headless réside dans son efficacité. Il capture des captures d'écran de pages entières rapidement et avec précision, ce qui en fait un outil précieux pour diverses applications.
Affichage de vos captures d'écran
Une fois la page entièrement chargée et la capture d'écran prise, revenez à l'onglet de votre hook Web et actualisez-le. Vous verrez la capture d'écran complète de Latenode.com rendue directement dans votre navigateur. Ce retour immédiat permet de garantir que la capture d'écran capturée correspond exactement à ce dont vous avez besoin.
Ce scénario est incroyablement utile pour une multitude d'objectifs, notamment la surveillance de sites Web, la création d'archives visuelles ou même la création de votre propre service de prévisualisation de sites Web. Les applications potentielles sont vastes, ce qui en fait un outil polyvalent pour les développeurs, les spécialistes du marketing et toute personne ayant besoin d'instantanés de pages Web rapides et fiables.
Intégration de l'automatisation des captures d'écran dans votre flux de travail
Imaginez intégrer cette automatisation à votre flux de travail. Vous pourriez capturer automatiquement des captures d'écran de votre site après chaque déploiement, garantissant ainsi que tout s'affiche comme prévu. De plus, vous pouvez suivre les modifications apportées aux sites Web des concurrents au fil du temps, ce qui vous permet d'obtenir des informations sur leurs stratégies et leurs mises à jour.
La simplicité et la flexibilité de notre automatisation de captures d'écran Web résident dans la facilité d'utilisation d'une URL de hook Web pour déclencher des captures d'écran de haute qualité à la demande. Cela en fait une solution idéale pour divers scénarios où une documentation visuelle des pages Web est requise.
Conclusion
L'automatisation des captures d'écran Web de Latenode est rapide, efficace et prête à améliorer vos projets. Elle simplifie le processus de capture et de gestion des captures d'écran de pages Web, vous faisant gagner du temps et des efforts. Essayez-la et voyez comment elle peut transformer vos tâches liées au Web. Bonne automatisation avec Latenode !