Como criar um serviço web usando JavaScript e IA com Latenode
Criando um serviço Web com Latenode usando JavaScript e IA
Se você está procurando uma maneira fácil de criar serviços web, não procure mais. Neste guia, nós o guiaremos pelo processo de construção de um serviço web usando JavaScript e IA com Latenode.
Introdução ao Latenode
Para começar, você precisará criar um novo cenário. Isso servirá como estrutura para seu serviço web. Vamos mergulhar direto na configuração dos componentes iniciais.
Adicionando um Web Hook como um nó de gatilho
Comece adicionando um web hook como seu nó de gatilho. Esse nó é crítico, pois ele capturará dados de entrada que iniciarão seu fluxo de trabalho. Assim que o web hook estiver no lugar, estamos prontos para adicionar funcionalidade.
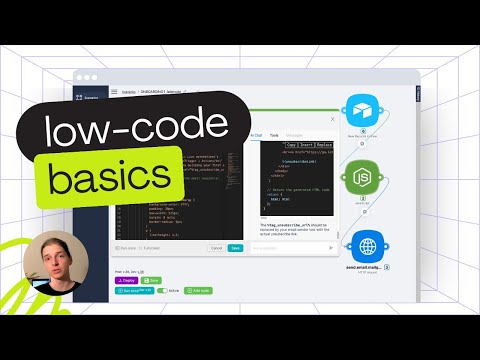
Incorporando JavaScript
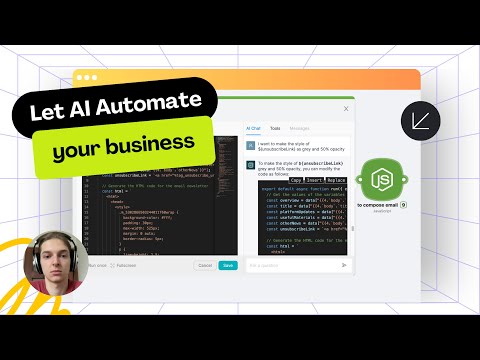
Em seguida, adicione um nó JavaScript ao seu cenário. Após adicionar o nó, clique nele para abrir a janela do assistente de IA. É aqui que a mágica acontece. O assistente de IA está disponível no lado direito da tela para ajudar você com a geração de código e outras tarefas.
Usando o Assistente de IA
Quer saber como fazer a IA trabalhar para você? Basta pedir para ela abrir seu código para a taxa de câmbio atual de USD para Euro. A IA gerará o código necessário para você, agilizando todo o processo.
Para obter resultados mais precisos, estruture seus prompts usando frases claras. Se o código gerado não for perfeito na primeira tentativa, não se preocupe. Você pode pedir para a IA corrigir seus erros ou esclarecer suas solicitações.
Finalizando e executando seu código
Após a IA concluir seu código, clique em 'Replace and Save' para atualizar o cenário. Salve seu cenário e clique em 'Run Once' para executar o gatilho do web hook. Após a solicitação ser aceita, navegue até a aba history para inspecionar os resultados.
Exibindo resultados em uma página da Web
Agora, vamos garantir que a taxa de câmbio seja exibida em uma página da web. Adicione uma resposta de web hook e insira os dados JSON do nó anterior. Depois de fazer isso, clique em salvar.
Implementando seu serviço da Web
Quando estiver satisfeito com a configuração, salve a nova versão do seu cenário e clique em 'Deploy' para colocá-lo em produção. Seu serviço web agora está ativo e pronto para uso.
Seguindo esses passos, você criou com sucesso um serviço web usando JavaScript e IA com Latenode. Essa abordagem simplificada não só economiza tempo, mas também reduz as complexidades frequentemente associadas ao desenvolvimento web.
Com o Latenode, criar e implantar serviços web nunca foi tão fácil.