


Desbloqueie o poder da criação de conteúdo orientada por IA para seu site Webflow com o Latenode. Integre perfeitamente a IA de linguagem avançada do Claude 3 para gerar postagens de blog envolventes, descrições de produtos e muito mais, tudo personalizado para a voz da sua marca e otimizado para SEO. O Latenode automatiza o processo, entregando conteúdo diretamente para seu site Webflow, para que você possa se concentrar no que mais importa: o crescimento do seu negócio. Diga adeus ao bloqueio criativo e olá à criação de conteúdo sem esforço com o Latenode, Claude 3 e Webflow.




Olá! Procurando ferramentas de otimização de SEO para seus sites Webflow? Temos uma ótima solução - um processo de geração automática de artigos otimizados para SEO que permitirá que você crie rapidamente várias páginas para palavras-chave específicas. Se estiver pronto para mergulhar nos detalhes, copie nosso modelo e siga as instruções para gerar páginas com base em dados do Airtable.
No centro da nossa solução está o cenário Latenode - um construtor de processo visual que combina vários aplicativos e serviços. Com sua ajuda, conseguimos automatizar completamente a criação de descrições de integração para o catálogo de aplicativos em nosso site.
Se você deseja implementar um processo semelhante de criação automatizada de conteúdo para o seu negócio, vamos nos aprofundar nos detalhes técnicos!
No início desse processo está o Airtable, um sistema de gerenciamento de banco de dados baseado em nuvem que permite que você estruture e organize informações. Em nosso contexto, o Airtable serve como um repositório para uma lista de aplicativos que necessitam de descrições de integração.
.png)
Vale ressaltar que o Airtable pode acomodar praticamente qualquer tipo de dado, seja uma lista de hotéis, automóveis, destinos turísticos ou quaisquer outras entidades que exijam conteúdo descritivo.
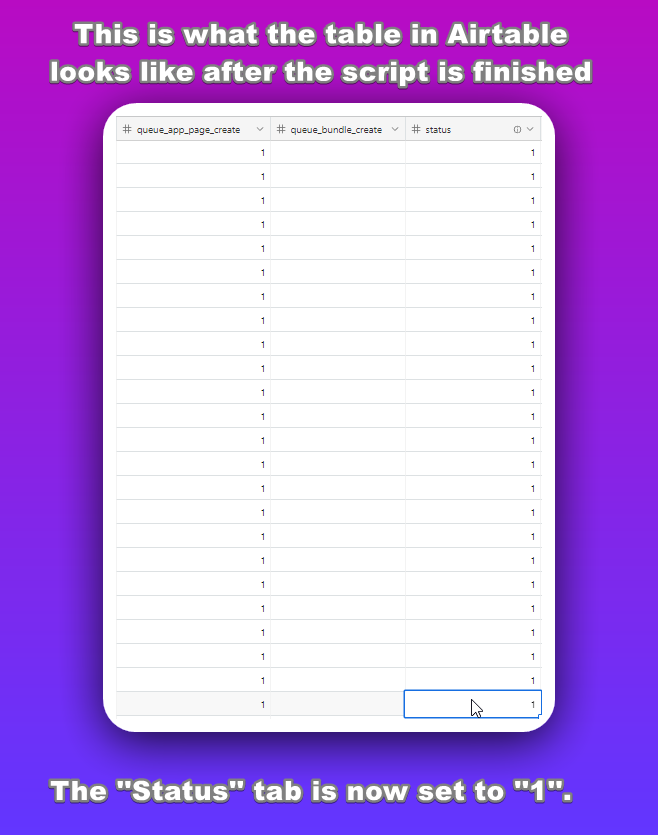
Dentro do Airtable, uma tabela dedicada é estabelecida, onde cada linha corresponde a um aplicativo distinto. A coluna pivotal é designada como "queue_app_page_create." Inicialmente, essa coluna permanece vaga para todas as linhas, mas assim que o valor "1" é inserido, a linha automaticamente transita para a visualização "Queue". Isso significa que o aplicativo está preparado para processamento e geração de texto.
Consequentemente, o Airtable funciona como uma fila, garantindo o tratamento sistemático dos pedidos e facilitando o acompanhamento do status de cada um.

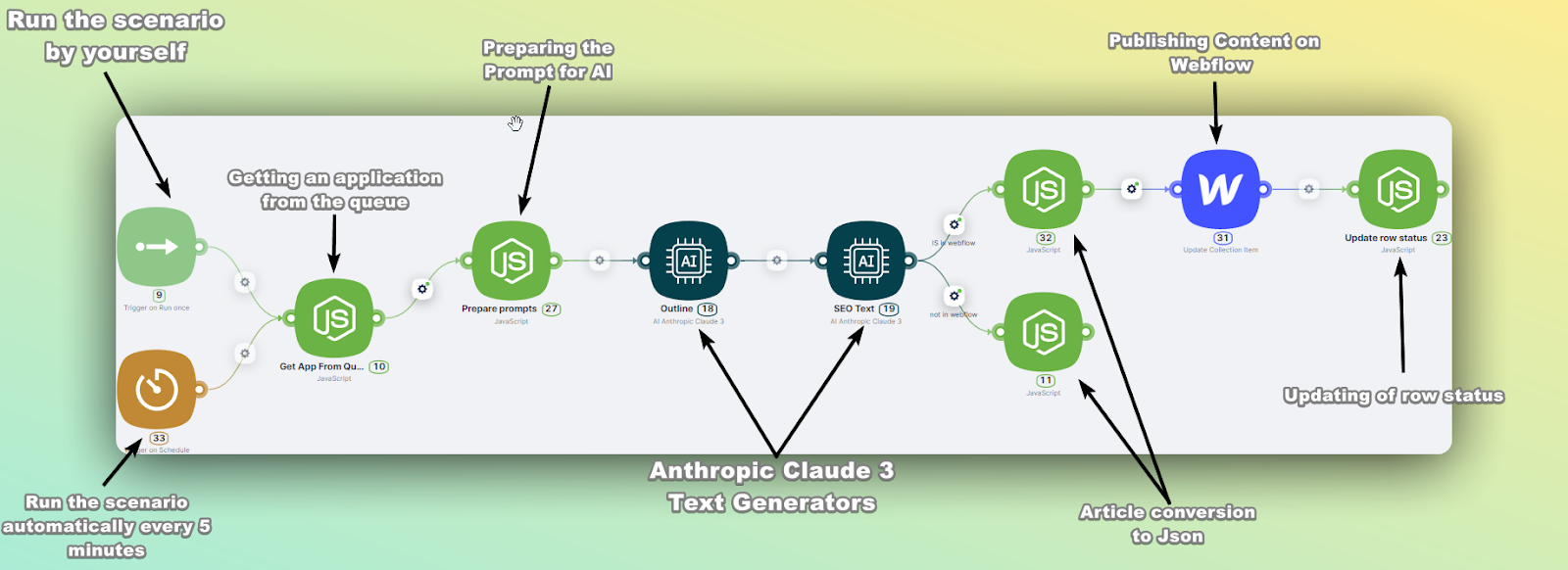
O ponto crucial de todo o processo é encapsulado em um cenário criado na plataforma Latenode. O Latenode se destaca como uma plataforma de automação low-code formidável, capacitando os usuários a forjar fluxos de trabalho intrincados por meio de programação visual empregando "nós".
Cada nó significa uma ação distinta ou integração com outros aplicativos. Em nosso cenário, aproveitamos as capacidades do Claude 3, uma criação de IA da Anthropic, encarregada da geração de conteúdo textual.
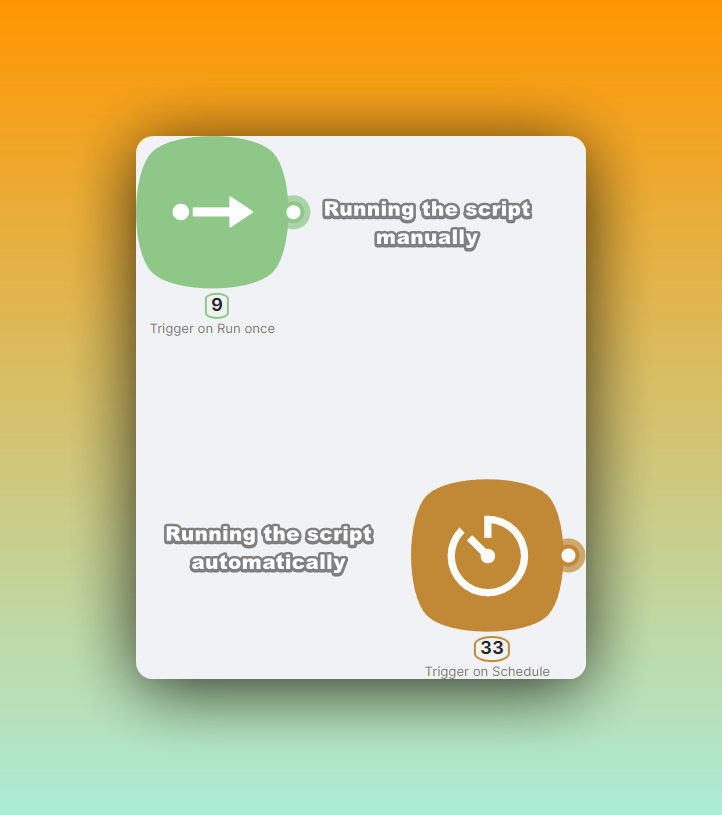
O cenário pode ser iniciado manualmente ou programado para ser executado automaticamente em intervalos predefinidos.

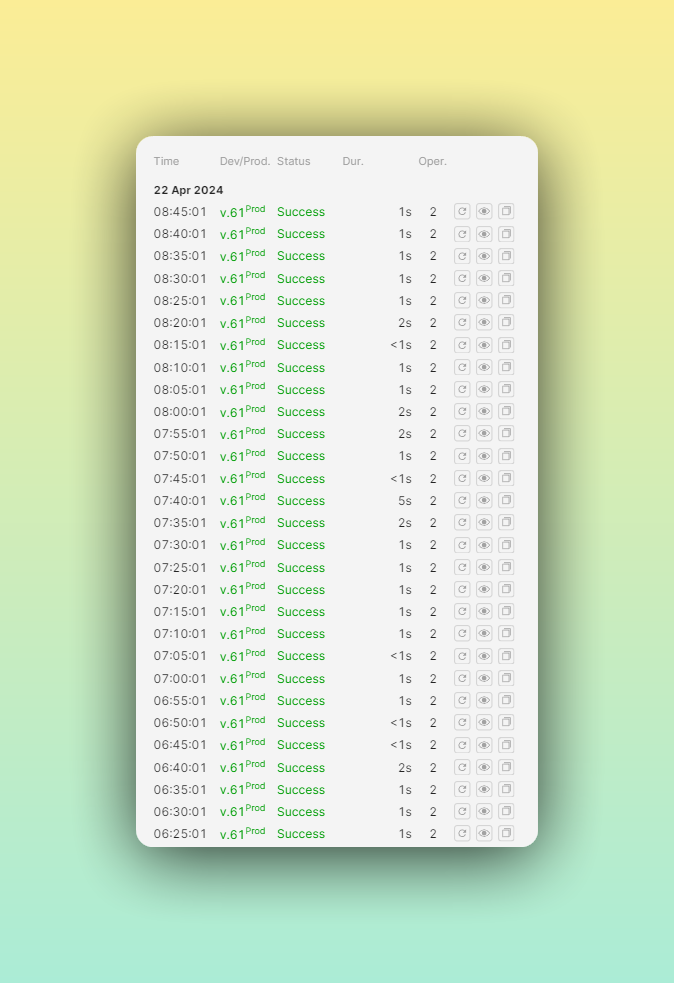
Em nosso exemplo, ele está configurado para ser executado de forma autônoma a cada 5 minutos, garantindo o processamento contínuo da fila.

Este nó de código JavaScript orquestra uma solicitação ao Airtable, visando extrair o próximo aplicativo da visualização "Queue" que estabelecemos anteriormente. O snippet de código que você precisa inserir é o seguinte:
É fundamental substituir os seguintes marcadores de posição pelos seus valores correspondentes:
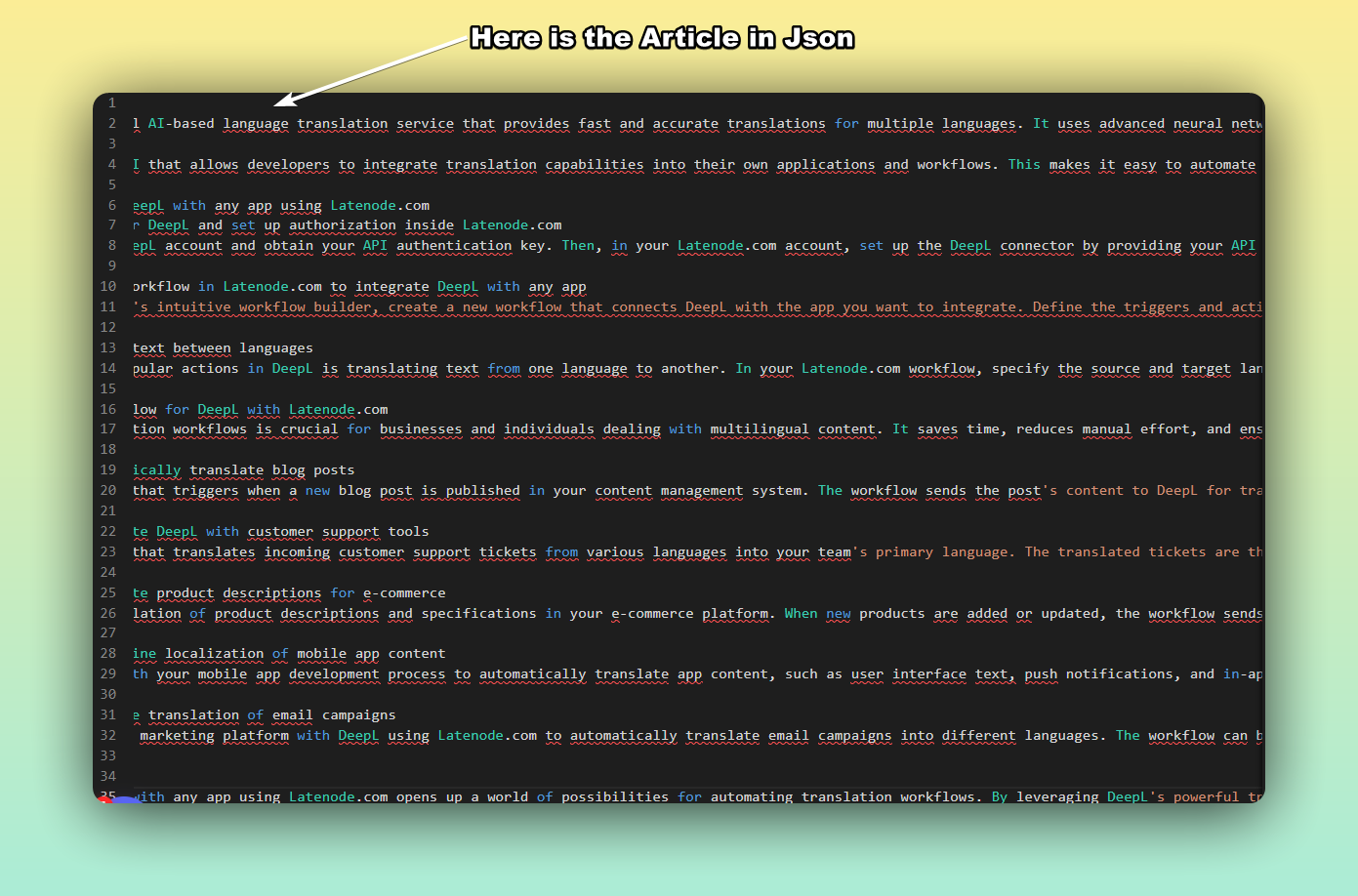
Ao executar este nó, você obterá os detalhes do próximo aplicativo na fila, pronto para processamento. Em nosso cenário ilustrativo, obtivemos a descrição para o aplicativo DeepL.

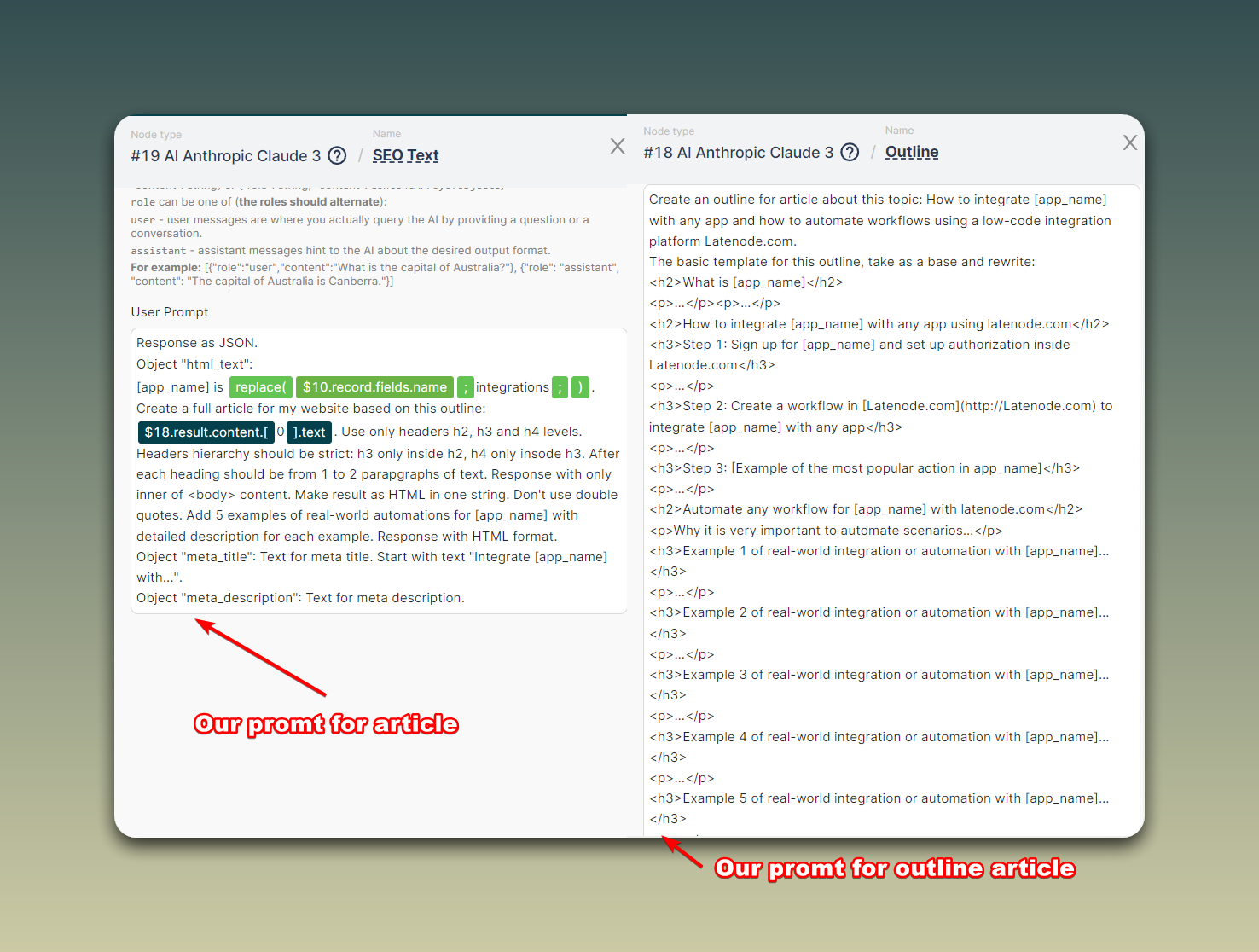
Este nó cria meticulosamente o prompt destinado ao modelo de IA. O prompt abrange instruções para gerar um esboço para um artigo com foco no aplicativo selecionado e sua integração com o Latenode.
Por meio do esforço concentrado desses dois nós, o cenário recupera o próximo aplicativo da fila e formata meticulosamente o prompt para o modelo de IA, abrindo caminho para a geração de um artigo abrangente. Os nós subsequentes aproveitarão esse esboço para forjar o texto completo do artigo.
Tendo obtido os detalhes do aplicativo da fila do Airtable, a etapa crucial subsequente envolve gerar conteúdo para a página elucidando as facetas de integração desse aplicativo. Para esse esforço, o cenário alista a proeza de Claude 3, uma construção de IA da Anthropic.

O passo inaugural envolve o envio de uma solicitação para Claude 3, solicitando a criação de um esboço (estrutura) para o artigo iminente. A solicitação é articulada da seguinte forma:
Elabore um esboço para um artigo explorando o tópico: Como integrar [App_name] com qualquer aplicativo e como otimizar fluxos de trabalho usando a plataforma de integração de baixo código Latenode.com.
Dentro desta solicitação, [App_name] é dinamicamente substituído pelo nome do aplicativo extraído do Airtable. Isso é seguido por uma delineação da estrutura fundamental à qual o artigo deve aderir:
Ao despachar essa solicitação, o Claude 3 orquestra um esboço que serve como base para a geração subsequente do texto completo do artigo.
Com o artigo gerado e examinado, é hora de revelá-lo em nosso site. É aqui que os nós restantes em nosso cenário assumem o centro do palco. Temos nós "Update collection item" que são especificamente adaptados para integração perfeita com o Webflow, um proeminente construtor de sites sem código.
Nosso site abrange uma seção dedicada a aplicativos, abrigados em uma coleção apropriadamente chamada de "Aplicativos".
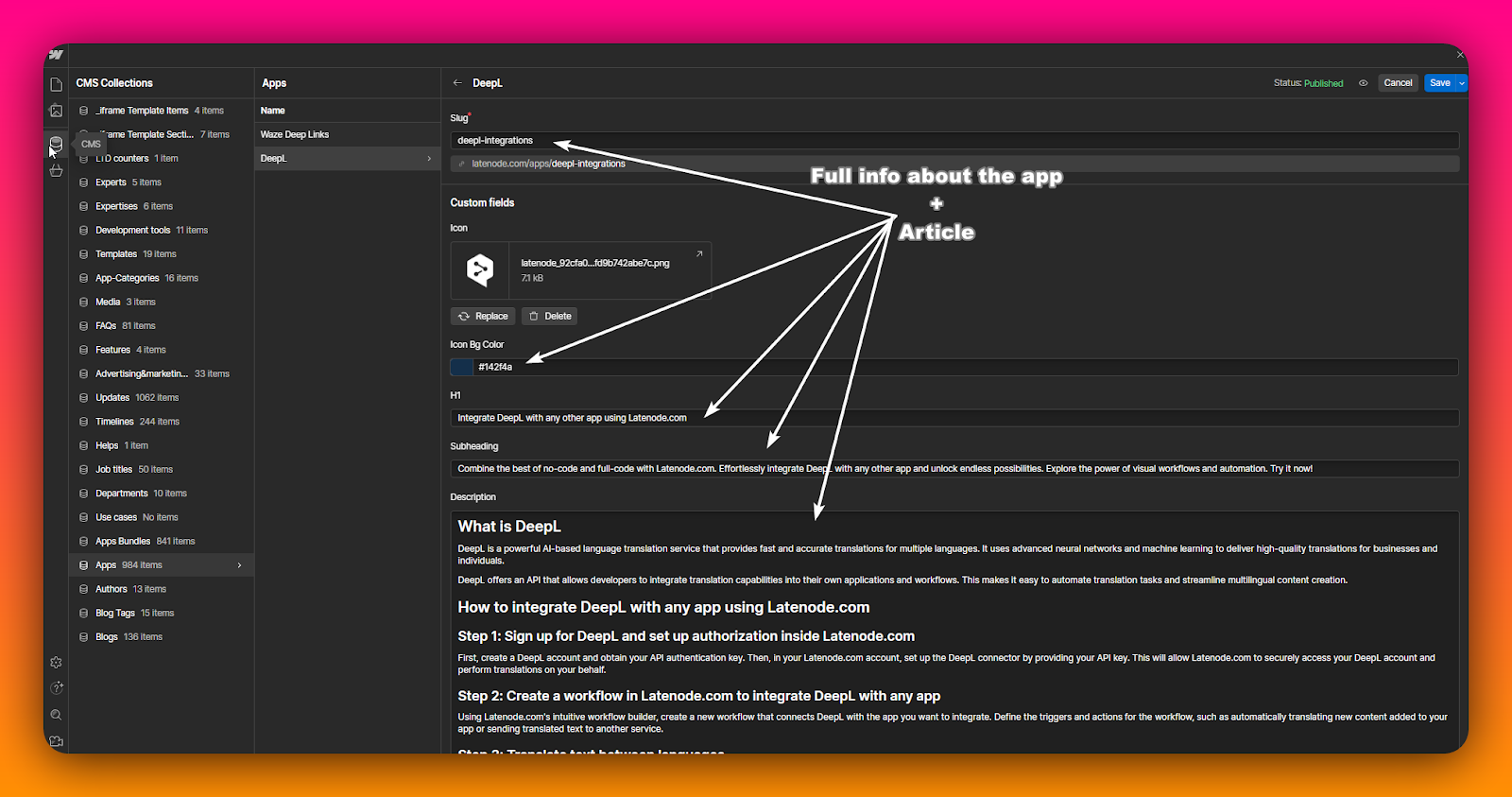
Para publicar o artigo gerado, é imperativo identificar o item correspondente dentro da coleção "Apps". Em nosso exemplo ilustrativo, vamos supor que estamos lidando com o item para o aplicativo DeepL.

Ao abrir o item DeepL no Webflow, somos apresentados a uma infinidade de campos onde diversas facetas de informações sobre o aplicativo podem ser inseridas. Esses campos abrangem o título do artigo, texto primário, metatítulo, meta descrição, ID do item da coleção e muito mais.
O nó "Update collection item" dentro do Latenode concede a capacidade de preencher automaticamente esses campos com os dados extrapolados do nosso artigo gerado. O único pré-requisito é fornecer ao nó o ID do item de coleção, que é inerentemente único para cada aplicativo. Esse ID pode ser convenientemente localizado dentro das configurações de coleção do Webflow.
Depois que o nó é meticulosamente configurado e executado, ele atualiza perfeitamente os campos correspondentes no Webflow, infundindo-os com o título do artigo gerado, texto, meta tags e outras informações pertinentes.
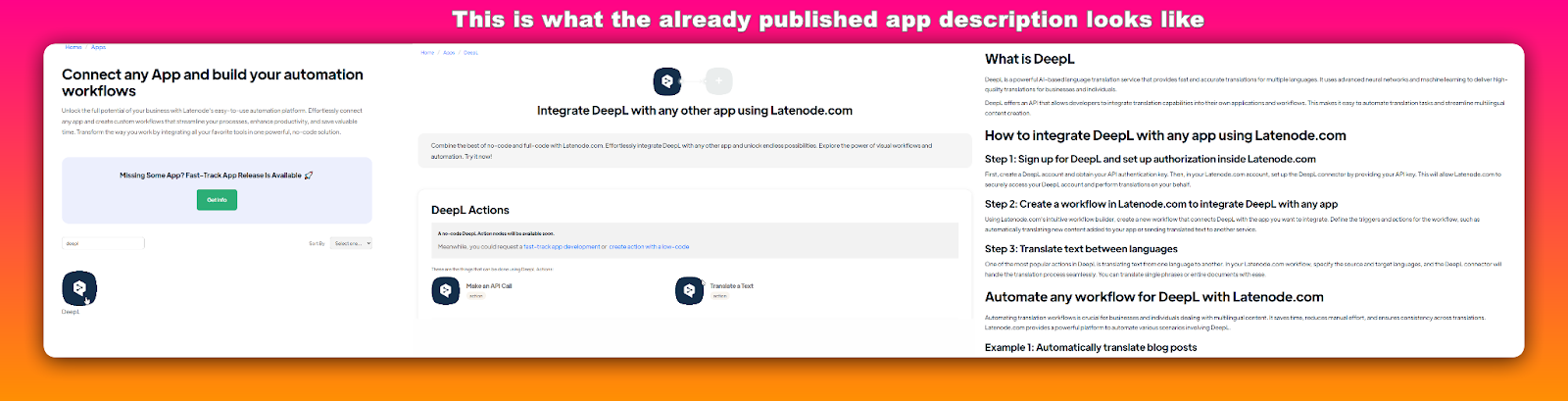
Posteriormente, um simples clique no botão "Publicar" no Webflow é suficiente, e voilà! A página recém-criada, repleta de insights sobre os recursos de integração e casos de uso do DeepL, vai ao ar em nosso site.

Antes de nos deleitarmos com a culminação bem-sucedida do nosso fluxo de trabalho de geração de conteúdo, resta uma etapa final a ser abordada. É imperativo atualizar a fila no Airtable, expurgando o aplicativo processado dela.
É aqui que nosso nó JavaScript conclusivo assume seu papel. Ele é meticulosamente projetado para atualizar o registro Airtable pós-processamento, garantindo que a linha desapareça da fila. Em harmonia com a lógica de atualização da fila, existe uma coluna "status" dentro da tabela. O script é projetado para definir automaticamente o status como "1" para o item processado, significando a conclusão do cenário.

Em essência, nós projetamos um fluxo de trabalho de geração de conteúdo eficiente, criando autonomamente descrições de integração para nosso catálogo de aplicativos. Ao aproveitar a proeza combinada de Latenode, Airtable, Claude 3 AI e Webflow, alcançamos automação completa, abrangendo desde a estruturação do artigo até a publicação em nosso site.
Esperamos que este artigo tenha inspirado você a forjar suas próprias soluções automatizadas, alavancando as ferramentas potentes à sua disposição hoje. Com o Latenode, você pode se emancipar de tarefas mundanas, recuperar tempo e canalizar suas energias para as facetas do seu negócio que realmente importam.
Até a próxima e boa automação!
Sim, o Latenode foi projetado para usuários de todos os níveis de habilidade. Ele oferece recursos avançados para aqueles proficientes em JavaScript e ferramentas visuais intuitivas e assistência de IA para iniciantes. Seja você um desenvolvedor experiente ou um novato, o Latenode fornece uma experiência amigável ao usuário, adaptada ao seu nível de habilidade.
Sim, o Latenode suporta integração com uma ampla gama de serviços e APIs de terceiros. Você pode conectar o Latenode a várias plataformas online, bancos de dados e sistemas de software para automatizar transferências de dados, disparar ações e otimizar fluxos de trabalho. O Latenode também fornece ferramentas e recursos para facilitar o processo de integração.
Sim, o Latenode oferece uma versão gratuita que permite que você explore seus recursos. Esta versão inclui um subconjunto de recursos do Latenode, permitindo que você comece com a automação e experimente seus benefícios. Você pode então decidir se deseja atualizar para um plano pago para obter recursos e funcionalidades adicionais.
Latenode é uma ferramenta de automação visível e intuitiva projetada para capacitar os clientes a otimizar seus fluxos de trabalho por meio da automação. Ela permite que os clientes criem estratégias computadorizadas por meio da conexão de diversas ofertas e gadgets de internet, permitindo que automatizem obrigações e decorem a produtividade com sucesso.
Ao integrar todas as suas ferramentas de marketing em um só lugar por meio da integração de dados, o Latenode ajuda você a obter uma visão abrangente de suas operações. Isso permite que você identifique oportunidades potenciais mais facilmente e tome decisões informadas com base em dados precisos.