Nutzen Sie die Leistung des JavaScript-KI-Assistenten von Latenode für Low-Code-Innovationen
Das Potenzial des JavaScript-KI-Assistenten von Latenode freisetzen
Willkommen in der Welt der Low-Code-Innovationen mit Latenode! Wenn Sie die Idee der Vereinfachung von Codierungsaufgaben lieben, erwartet Sie ein Leckerbissen. In diesem Blogbeitrag untersuchen wir, wie unser JavaScript-KI-Assistent Ihren Ansatz zur Webentwicklung verändern kann.
Rationalisierung von HTML-Aufgaben
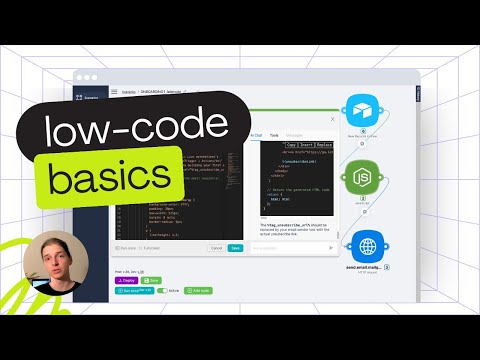
Unser KI-Assistent glänzt wirklich bei der Bewältigung von HTML-bezogenen Aufgaben. Stellen Sie sich vor, Sie müssen ein Web-Hook-Formular mit bestimmten Feldern erstellen. Anstatt von Grund auf neu zu programmieren, können Sie den Assistenten einfach bitten, es zu generieren und als JSON-Objekt mit dem Namen HTML zurückzusenden.
Nach dem Senden der Anfrage müssen Sie das Projekt nur noch ersetzen und speichern. Nach einem kurzen Durchlauf, um zu prüfen, ob die URL funktioniert, ist das HTML-Formular einsatzbereit. Das Hinzufügen einer Web-Hook-Antwort ist genauso einfach. Geben Sie den HTML-Text an, ändern Sie den Anwendungstyp von JSON auf Text/HTML, speichern Sie und führen Sie es noch einmal aus. Überprüfen Sie Ihren Link, und da ist es – Ihr voll funktionsfähiges Formular, das mit minimalem Aufwand erstellt wurde.
Mühelose Integration von npm-Paketen
Der KI-Assistent von Latenode gewährt Zugriff auf über eine Million npm-Pakete. Anstatt endlose Dokumentationen durchforsten zu müssen, können Sie den Assistenten nach einer Lösung fragen. Um beispielsweise ein bestimmtes Problem zu lösen, können Sie die Verwendung der Axios-Bibliothek anfordern, um einen Wechselkurs zu erhalten. Die KI erledigt den Rest und integriert das npm-Paket nahtlos in Ihr Projekt.
Diese Funktion spart nicht nur Zeit, sondern steigert auch die Produktivität, da Sie sich auf wichtigere Aspekte Ihrer Entwicklungsarbeit konzentrieren können.
Daten mit Leichtigkeit transformieren
Über die HTML- und NPM-Integration hinaus können Sie den KI-Assistenten nutzen, um Daten effizient zu transformieren. Angenommen, Sie müssen ein Datumsformat transformieren und an einen Web-Hook senden. Fordern Sie die Transformation an, ersetzen Sie die erforderlichen Elemente, speichern Sie Ihre Änderungen und führen Sie das Skript aus. In kürzester Zeit erhalten Sie das transformierte Datum genau wie benötigt.
Diese Funktionalität erweist sich in verschiedenen Szenarien als unschätzbar wertvoll, da sie eine schnelle und genaue Datenmanipulation ohne die üblichen Komplexitäten ermöglicht.
Direkt im Code arbeiten
Für diejenigen, die lieber direkt codieren, bietet Latenode eine alternative Methode zur Verwendung des KI-Assistenten. Durch Umschalten eines Schalters können Sie direkt im Code-Editor arbeiten. Diese Funktion ist besonders praktisch zum Debuggen oder wenn Sie eine Erklärung für bestimmte Codesegmente benötigen. Es handelt sich um eine nahtlose Integration, die das Codiererlebnis verbessert.
Egal, ob Sie Anfänger oder erfahrener Programmierer sind, dieses Tool verbessert Ihren Arbeitsablauf erheblich und gestaltet den gesamten Entwicklungsprozess reibungsloser und angenehmer.
Vielen Dank, dass Sie die Funktionen des JavaScript AI Assistant von Latenode erkundet haben. Wenn Sie diese Informationen nützlich fanden, liken Sie uns bitte, abonnieren Sie uns und klicken Sie auf die Benachrichtigungsglocke, um weitere Updates zu erhalten. Besuchen Sie uns auf lot.com und besuchen Sie unseren Discord-Kanal für weitere Unterstützung. Viel Spaß beim Automatisieren!