


Unlock the power of AI-driven content creation for your Webflow website with Latenode. Seamlessly integrate Claude 3's advanced language AI to generate engaging blog posts, product descriptions, and more, all tailored to your brand voice and SEO optimized. Latenode automates the process, delivering content directly to your Webflow site, so you can focus on what matters most – growing your business. Say goodbye to writer's block and hello to effortless content creation with Latenode, Claude 3, and Webflow.




Hey there! Looking for SEO optimization tools for your Webflow sites? We have a great solution - a process of automatically generating SEO-optimized articles that will allow you to quickly create multiple pages for specific keywords. If you're ready to dive into the details, copy our template and follow the instructions to generate pages based on data from Airtable.
At the core of our solution is the Latenode scenario - a visual process builder that combines various applications and services. With its help, we were able to fully automate the creation of integration descriptions for the application catalog on our website.
If you want to implement a similar process of automated content creation for your business, let's dive into the technical details!
At the outset of this process lies Airtable, a cloud-based database management system that enables you to structure and organize information. In our context, Airtable serves as a repository for a list of applications necessitating integration descriptions.
.png)
It's worth noting that Airtable can accommodate virtually any type of data, be it a list of hotels, automobiles, tourist destinations, or any other entities requiring descriptive content.
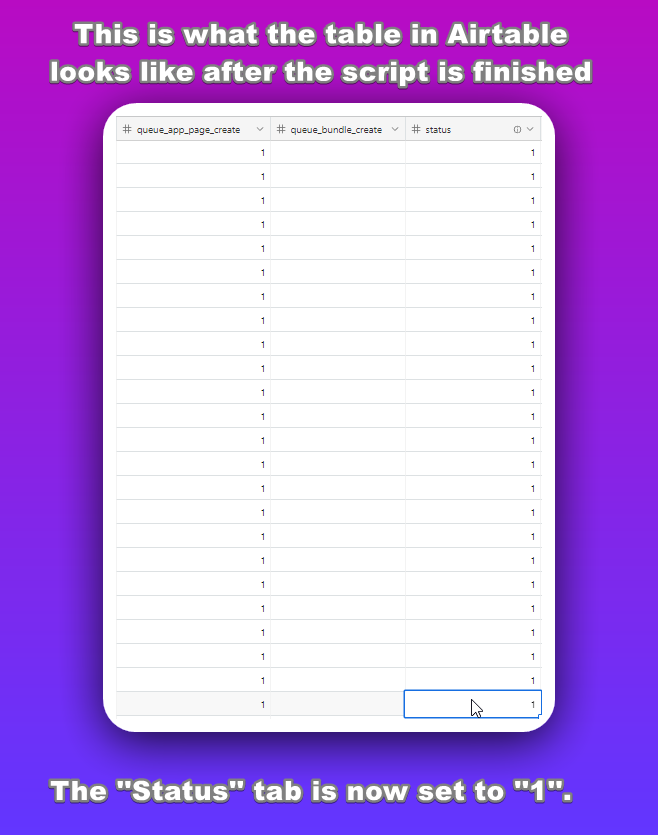
Within Airtable, a dedicated table is established, wherein each row corresponds to a distinct application. The pivotal column is designated as "queue_app_page_create." Initially, this column remains vacant for all rows, but as soon as the value "1" is entered, the row automatically transitions to the "Queue" view. This signifies that the application is primed for processing and text generation.
Consequently, Airtable functions as a queue, ensuring the systematic handling of applications and facilitating the tracking of each one's status.

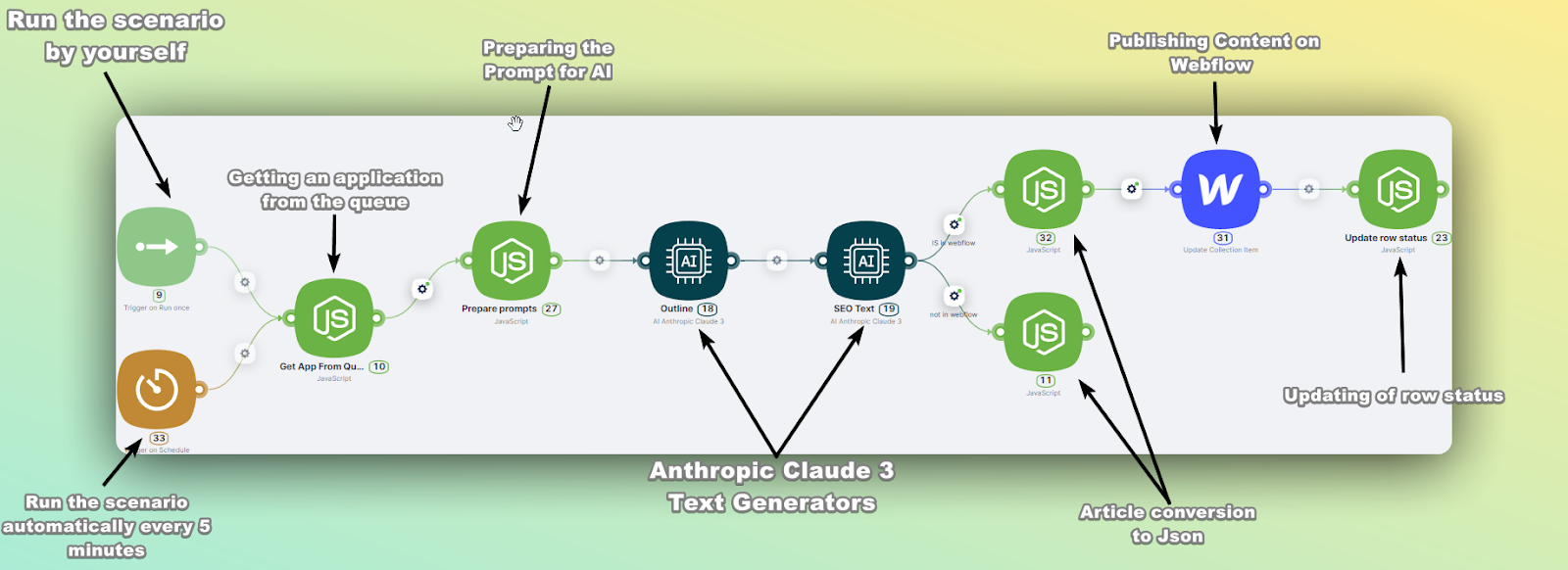
The crux of the entire process is encapsulated in a scenario crafted on the Latenode platform. Latenode stands as a formidable low-code automation platform, empowering users to forge intricate workflows through visual programming employing "nodes."
Each node signifies a distinct action or integration with other applications. In our scenario, we harness the capabilities of Claude 3, an AI brainchild of Anthropic, tasked with the generation of textual content.
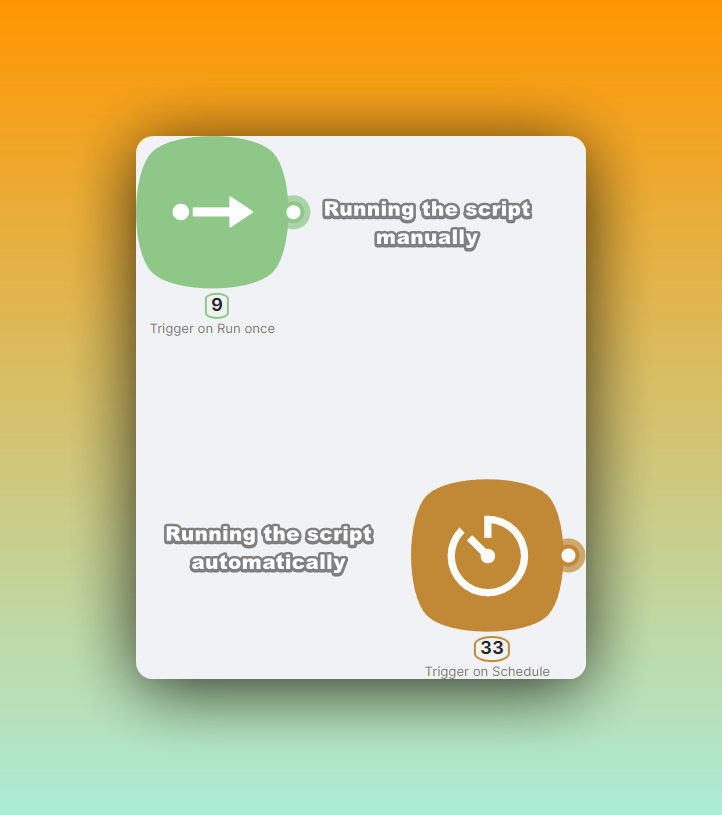
The scenario can be instigated manually or programmed to execute automatically at predefined intervals.

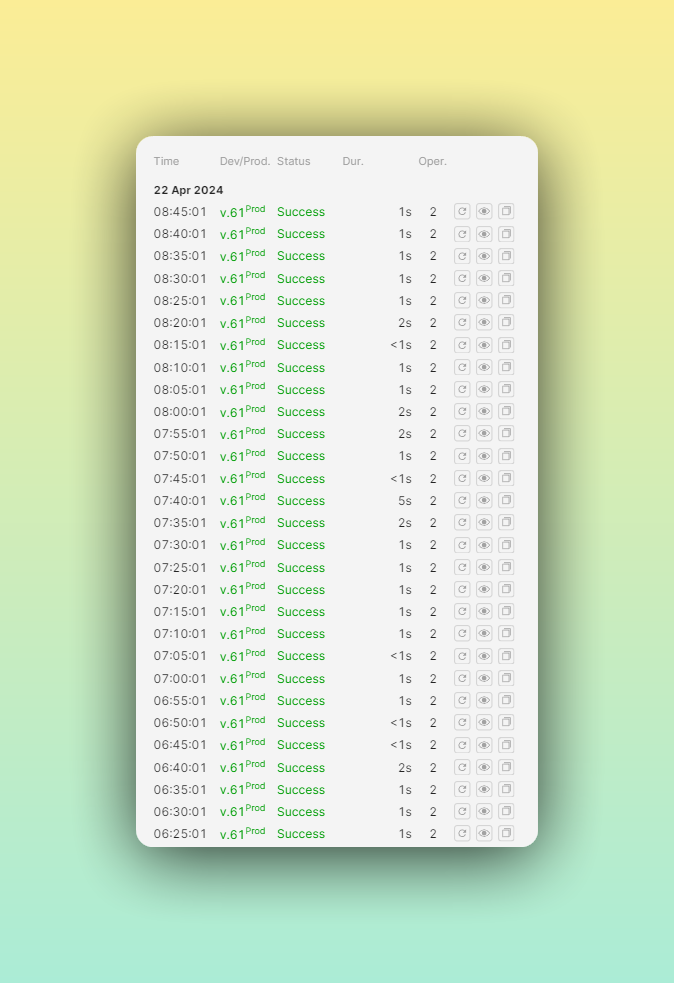
In our example, it is configured to run autonomously every 5 minutes, ensuring continuous queue processing.

This JavaScript code node orchestrates a request to Airtable, aiming to extract the next application from the "Queue" view we established earlier. The code snippet you need to insert is as follows:
It is imperative to substitute the following placeholders with your corresponding values:
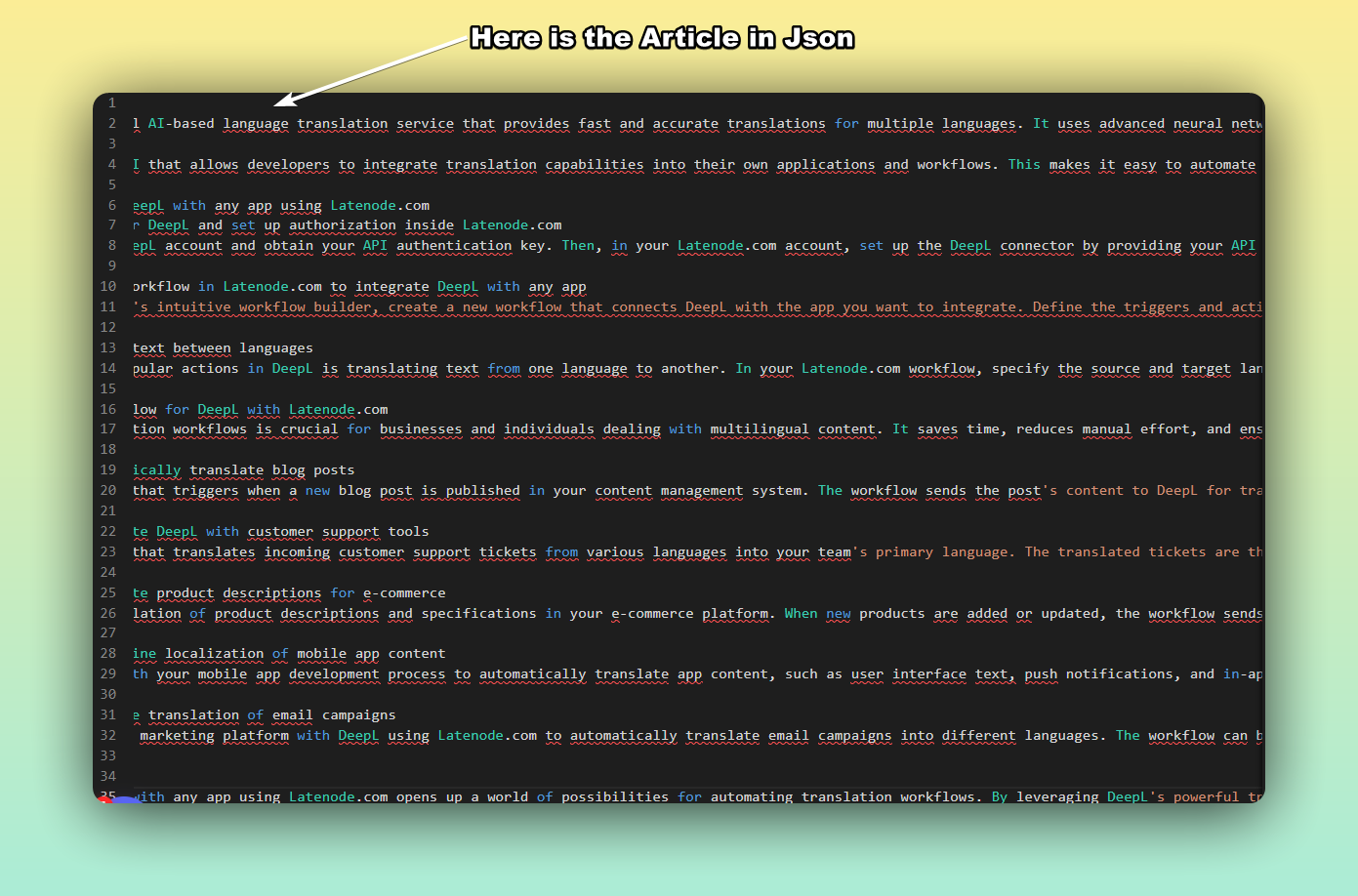
Upon executing this node, you will obtain the particulars of the next application in the queue, poised for processing. In our illustrative scenario, we procured the description for the DeepL application.

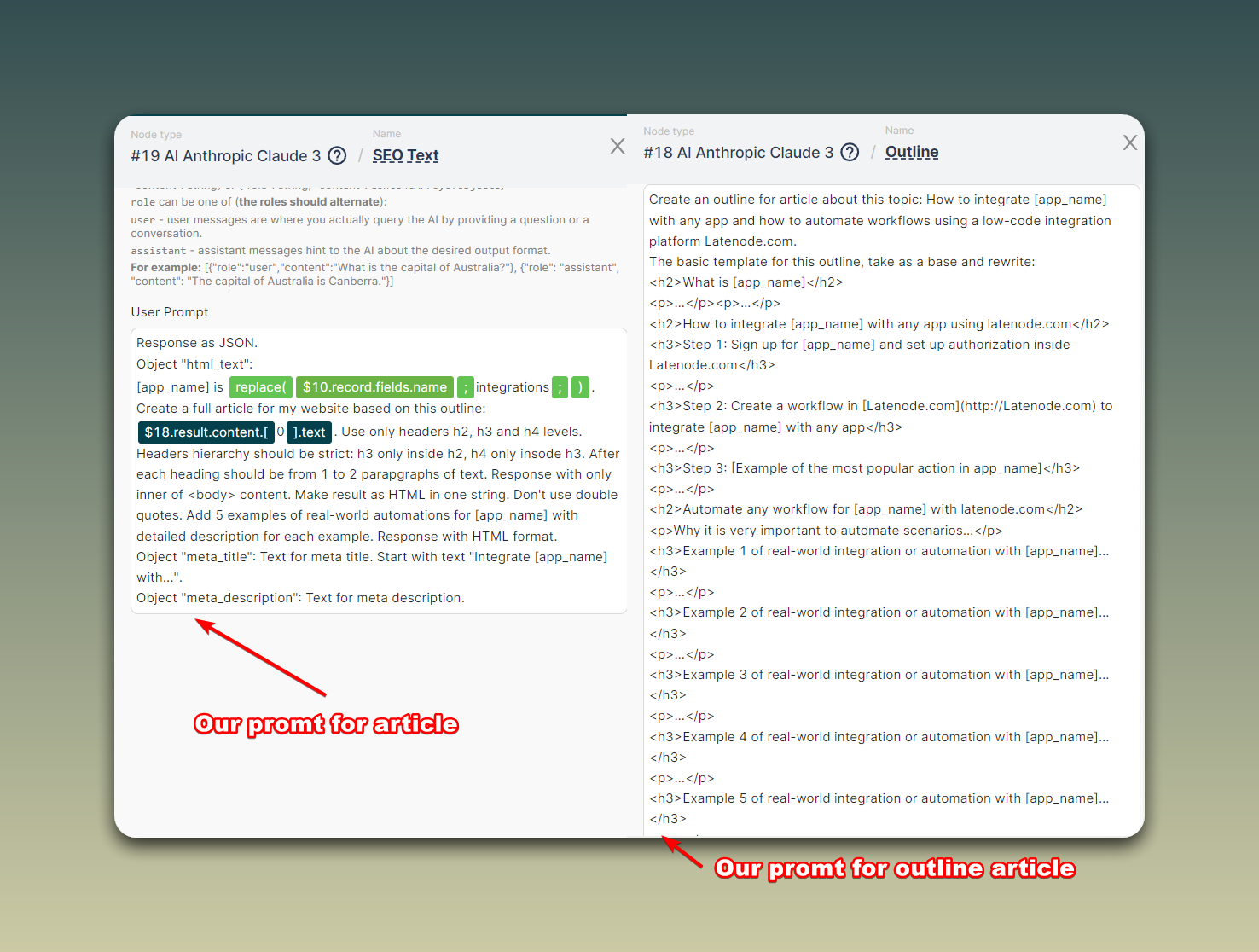
This node meticulously crafts the prompt destined for the AI model. The prompt encompasses instructions for generating an outline for an article focusing on the selected application and its integration with Latenode.
Through the concerted effort of these two nodes, the scenario retrieves the next application from the queue and meticulously formats the prompt for the AI model, paving the way for the generation of a comprehensive article. The subsequent nodes will then harness this outline to forge the full article text.
Having procured the application details from the Airtable queue, the ensuing pivotal step involves generating content for the page elucidating the integration facets of that application. For this endeavor, the scenario enlists the prowess of Claude 3, an AI construct from Anthropic.

The inaugural step entails dispatching a request to Claude 3, soliciting the creation of an outline (structure) for the impending article. The request is articulated as follows:
Forge an outline for an article exploring the topic: How to integrate [App_name] with any app and how to streamline workflows using the low-code integration platform Latenode.com.
Within this request, [App_name] is dynamically replaced with the application name extracted from Airtable. This is trailed by a delineation of the fundamental structure the article should adhere to:
Upon dispatching this request, Claude 3 orchestrates an outline that serves as the bedrock for the subsequent generation of the full article text.
With the article generated and scrutinized, it's time to unveil it on our website. This is where the remaining nodes in our scenario take center stage. We have "Update collection item" nodes that are specifically tailored for seamless integration with Webflow, a prominent no-code website builder.
Our website encompasses a dedicated section for applications, housed within a collection aptly named "Apps".
To publish the generated article, it is imperative to pinpoint the corresponding item within the "Apps" collection. In our illustrative example, let's assume we are dealing with the item for the DeepL application.

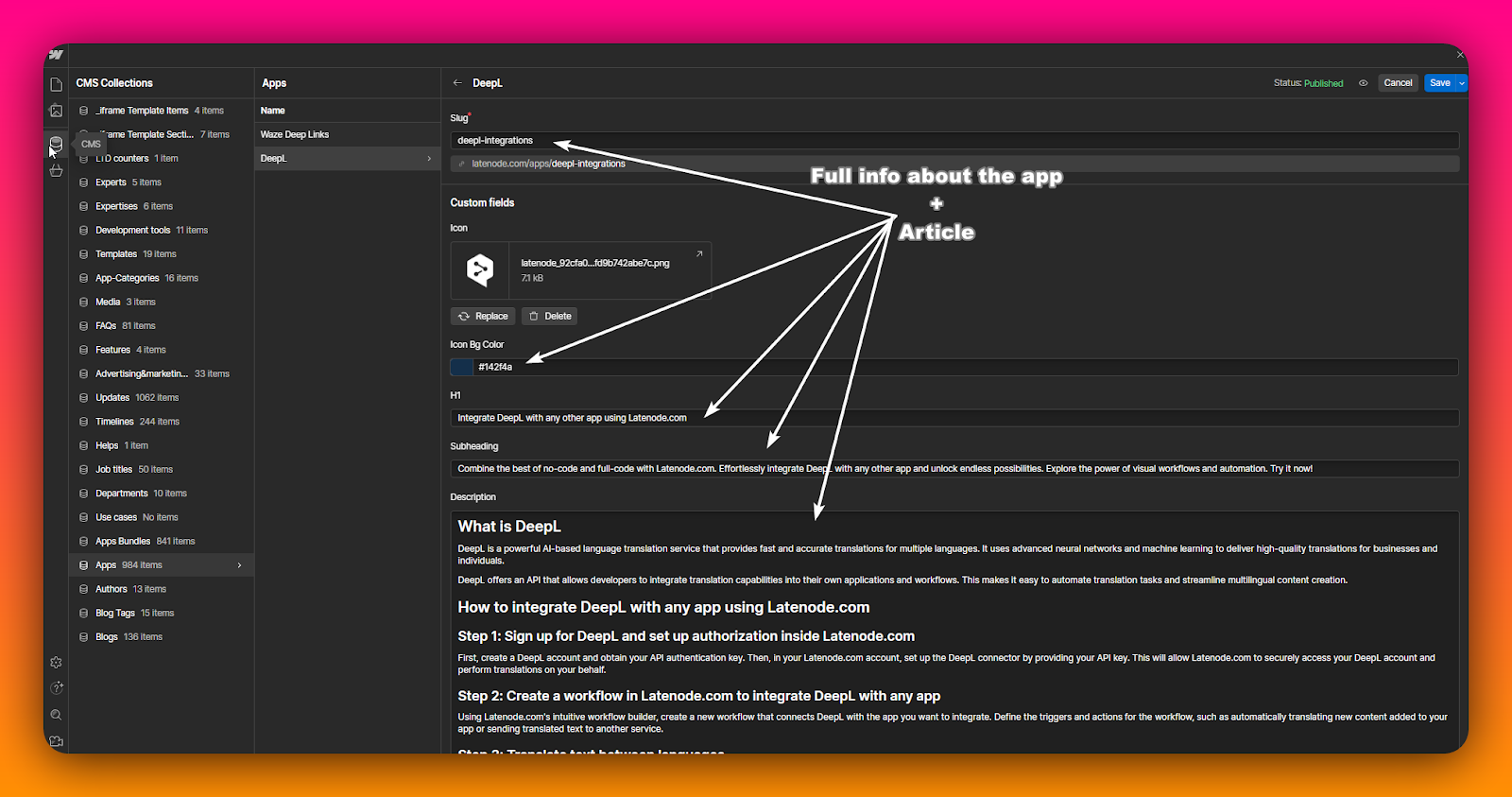
Upon opening the DeepL item in Webflow, we are presented with a multitude of fields where diverse facets of information about the application can be inputted. These fields encompass the article title, primary text, meta title, meta description, collection item ID, and more.
The "Update collection item" node within Latenode bestows the capability to automatically populate these fields with the data extrapolated from our generated article. The sole prerequisite is to furnish the node with the collection item ID, which is inherently unique for each application. This ID can be conveniently located within the Webflow collection settings.
Once the node is meticulously configured and executed, it seamlessly updates the corresponding fields in Webflow, infusing them with the generated article title, text, meta tags, and other pertinent information.
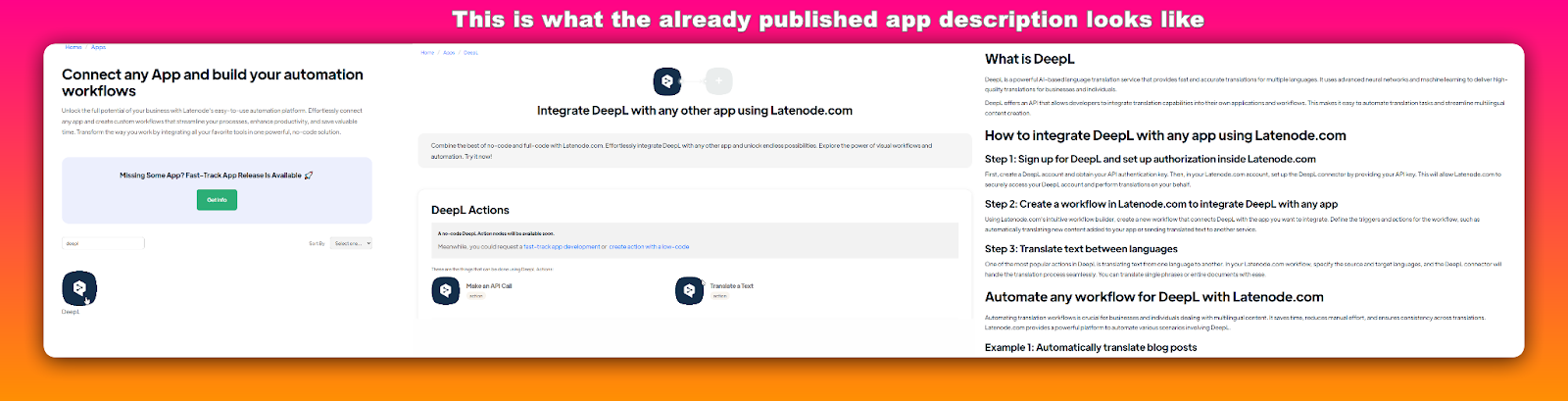
Subsequently, a mere click of the "Publish" button in Webflow suffices, and voilà! The freshly minted page, replete with insights into DeepL's integration capabilities and use cases, goes live on our website.

Before we revel in the successful culmination of our content generation workflow, there remains one final step to address. It is imperative to update the queue in Airtable, expunging the processed application from it.
This is where our concluding JavaScript node assumes its role. It is meticulously designed to update the Airtable record post-processing, ensuring the row vanishes from the queue. In harmony with the queue updating logic, there exists a "status" column within the table. The script is engineered to automatically set the status to "1" for the processed item, signifying the scenario's completion.

In essence, we have engineered an efficient content generation workflow, autonomously crafting integration descriptions for our application catalog. By harnessing the combined prowess of Latenode, Airtable, Claude 3 AI, and Webflow, we have achieved full automation, spanning from article structuring to publication on our website.
We hope this article has inspired you to forge your own automated solutions, leveraging the potent tools at your disposal today. With Latenode, you can emancipate yourself from mundane tasks, reclaim time, and channel your energies into the facets of your business that truly matter.
Until next time, happy automating!
Yes, Latenode is designed for users of all skill levels. It offers advanced features for those proficient in JavaScript and intuitive visual tools and AI assistance for beginners. Whether you're an experienced developer or a novice, Latenode provides a user-friendly experience tailored to your skill level.
Yes, Latenode supports integration with a wide range of third-party services and APIs. You can connect Latenode to various online platforms, databases, and software systems to automate data transfers, trigger actions, and streamline workflows. Latenode also provides tools and resources to facilitate the integration process.
Yes, Latenode offers a free version that lets you explore its capabilities. This version includes a subset of Latenode's features, enabling you to start with automation and experience its benefits. You can then decide whether to upgrade to a paid plan for additional features and resources.
Latenode is a visible and intuitive automation tool designed to empower customers to streamline their workflows through automation. It allows customers to create computerized strategies via connecting diverse internet offerings and gadgets, permitting them to automate obligations and decorate productivity successfully.
By integrating all your marketing tools in one place through data integration, Latenode helps you gain a comprehensive view of your operations. This enables you to identify potential opportunities more easily and make informed decisions based on accurate data.