


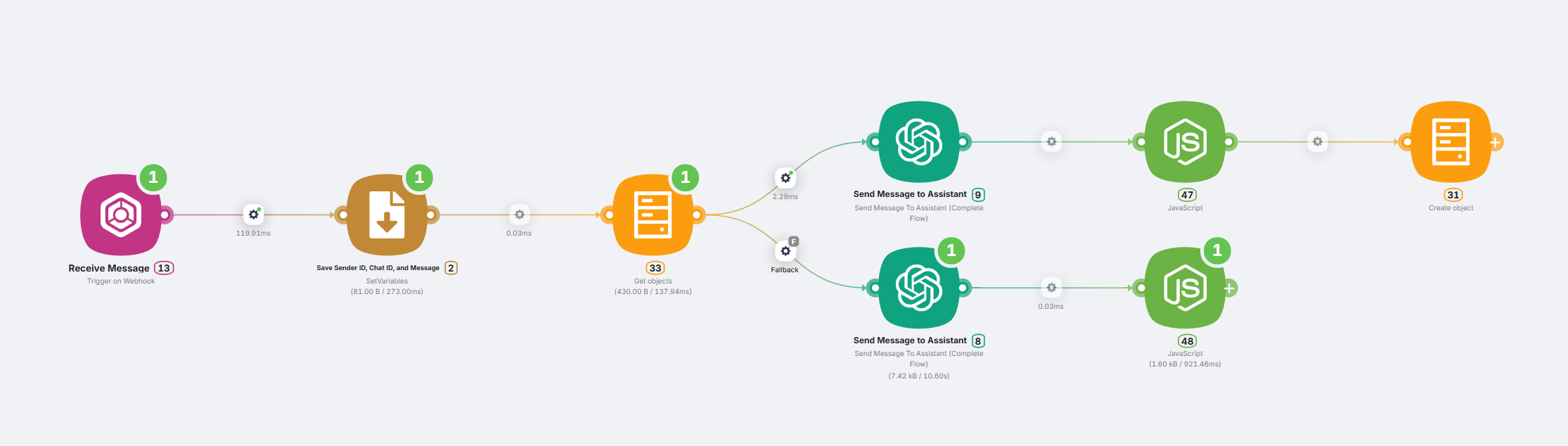
This template will help you launch an AI assistant on your website in just 5 minutes—without writing a single line of code. It receives messages from users, analyzes them using ChatGPT based on your uploaded documentation, and responds in real time through a chat widget. ⚡ Perfect for support, knowledge bases, FAQs, or just a friendly chatbot.




thread_id exists (if not, it creates one)To enable messaging from your website, you need to install the Chatwoot widget. Chatwoot is a free, open-source chat tool.

api_access_token in Profile Settings (or from your admin)

usersdatabase/chat_database/users
OpenAI API Keychat_database/users)Chatwoot API Tokenaccount_id
You now have a fully functional AI chatbot that:
Check out our Latenode community forum or join the Latenode Discord — we’re always here to help.
Happy automating! 🚀
Yes, Latenode is designed for users of all skill levels. It offers advanced features for those proficient in JavaScript and intuitive visual tools and AI assistance for beginners. Whether you're an experienced developer or a novice, Latenode provides a user-friendly experience tailored to your skill level.
Yes, Latenode supports integration with a wide range of third-party services and APIs. You can connect Latenode to various online platforms, databases, and software systems to automate data transfers, trigger actions, and streamline workflows. Latenode also provides tools and resources to facilitate the integration process.
Yes, Latenode offers a free version that lets you explore its capabilities. This version includes a subset of Latenode's features, enabling you to start with automation and experience its benefits. You can then decide whether to upgrade to a paid plan for additional features and resources.
Latenode is a visible and intuitive automation tool designed to empower customers to streamline their workflows through automation. It allows customers to create computerized strategies via connecting diverse internet offerings and gadgets, permitting them to automate obligations and decorate productivity successfully.
By integrating all your marketing tools in one place through data integration, Latenode helps you gain a comprehensive view of your operations. This enables you to identify potential opportunities more easily and make informed decisions based on accurate data.