Boost Your Productivity with Latenode Low Code Automation
Unlock Productivity with Latenode's Low-Code Automation
If you're intrigued by low-code automation, we have a powerful solution in store for you. Over the next few minutes, delve into Latenode's capabilities that are set to elevate your productivity and streamline your workflow. Let's trigger action and dive right in!
The Core Principle: Trigger Action
At the heart of Latenode's functionality is the concept of trigger action. As soon as a trigger node is activated, subsequent actions follow automatically. On the main page of the platform, all your scenarios are displayed for easy management.
Understanding Triggers
Triggers in Latenode can be broadly categorized into three types: Webhook, Schedule Node, and any app from our extensive zero-code library. A webhook trigger activates the scenario whenever a signal is received at a customizable URL. Schedule nodes enable activation at specified intervals based on a cron expression. For no-code applications, merely registering is sufficient to get started.
Creating Your First Scenario: A Quick Example
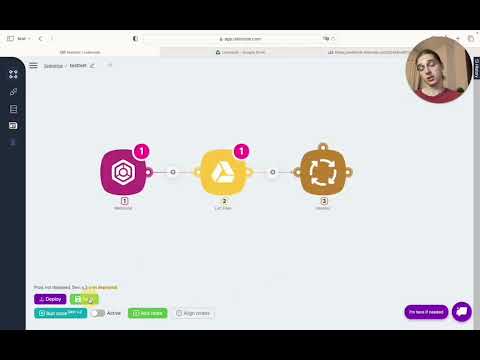
Let's walk through a swift example. Suppose you want to create a scenario where adding a new row in a Google Sheet triggers an email. First, create a new scenario and add a Google Sheets node with a 'New Row' trigger. You'll need to input an access token obtained after registration. Populate the required fields and save your progress.
Next, add an email node and fill out the form. Save the entire project, and there's your scenario—sending an email when a new row is added to a specific spreadsheet. This is just a glimpse of what you can achieve with Latenode.
Expanding Capabilities with the App Library and HTTP Node
The Latenode app library provides a variety of action nodes like the email node mentioned earlier. However, if the library's offerings don't fully meet your needs, the HTTP node can bridge the gap. With the HTTP node, you can integrate any service that supports APIs into your scenarios.
For instance, consider a scenario designed for bulk email sending using Mailgun. By incorporating an HTTP request node for Mailgun integration, you can efficiently manage large-scale email tasks. Detailed instructions for such setups can be found through the provided links on our platform.
Feedback with Webhook Response
Smooth and error-free execution is crucial. Latenode offers webhook response features to relay specific data during execution or confirm successful operations. Within the webhook response, you'll find parameters such as status, body, value, and key.
JavaScript Node with AI Assistance
One unique aspect of Latenode is the JavaScript node, fueled by an AI assistant. This feature makes coding in the cloud accessible even for users unfamiliar with APIs.
Let's illustrate with another example. Create a new scenario with a webhook as the trigger, a JavaScript node to provide an HTML form, and a webhook response to display it. Save the initial scenario and, upon running, you'll receive confirmation that the scenario was triggered. Next, ask the AI assistant to generate and beautify an HTML form. The assistant returns a JSON object, which you then integrate into the webhook response. Save and execute the scenario, and the HTML form appears on the screen.
Embrace Automation with Latenode
Latenode is dedicated to empowering your automation journey. Whether you're sending emails based on spreadsheet updates or integrating third-party services via APIs, Latenode simplifies complex tasks, allowing you to focus on what truly matters. Stay tuned for more insights and happy automating!
If you found this guide helpful, please like, subscribe, and turn on notifications for more tips. Latenode is here to support your automation goals every step of the way.